Chat
The Chat feature in WiseGPT offers an interactive AI assistant that helps developers with coding assistance, generating code snippets, and providing context-aware suggestions directly within the VS Code environment. This feature streamlines development by facilitating quick and accurate responses to coding queries.
This feature is for Enterprise users only.
This supports all programming languages and frameworks.
How to use it?
Add selection to Chat
The Add selection to chat feature is part of WiseGPT that enhances developer productivity by allowing them to interact with an AI assistant directly. This feature lets developers quickly add a selected portion of their lines of code to a chat with the AI assistant for further explanation, code improvement suggestions, documentation generation, or more.

Adding code snippets to Chat:
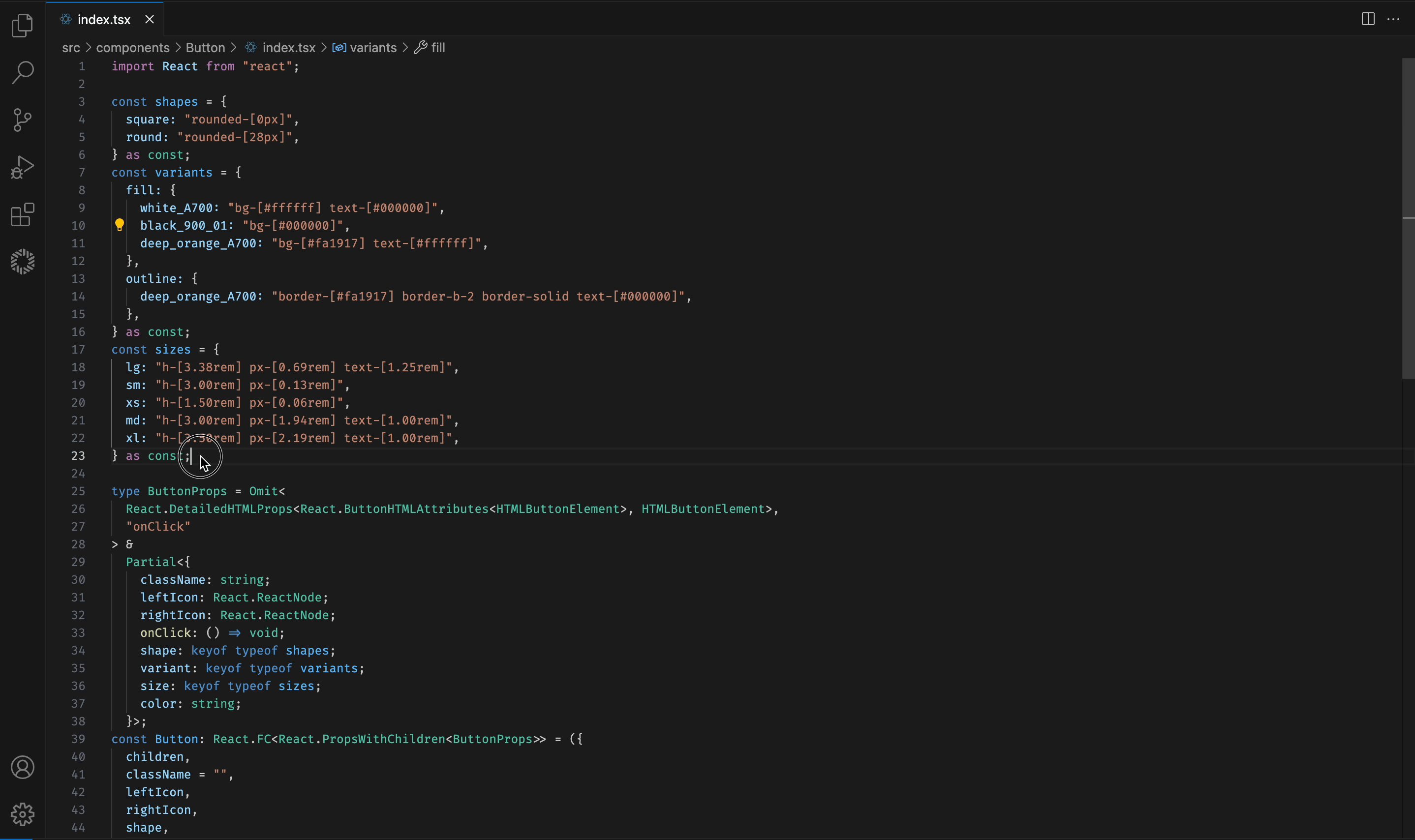
- Selecting code: Navigate to the section of the file you want to interact with and highlight or select the desired lines of code snippet within the editor.
- Right-click context menu:
After selecting the code, right-click to open the context menu and in the context menu, navigate to the
WiseGPT - Add selection to Chat:
Within the
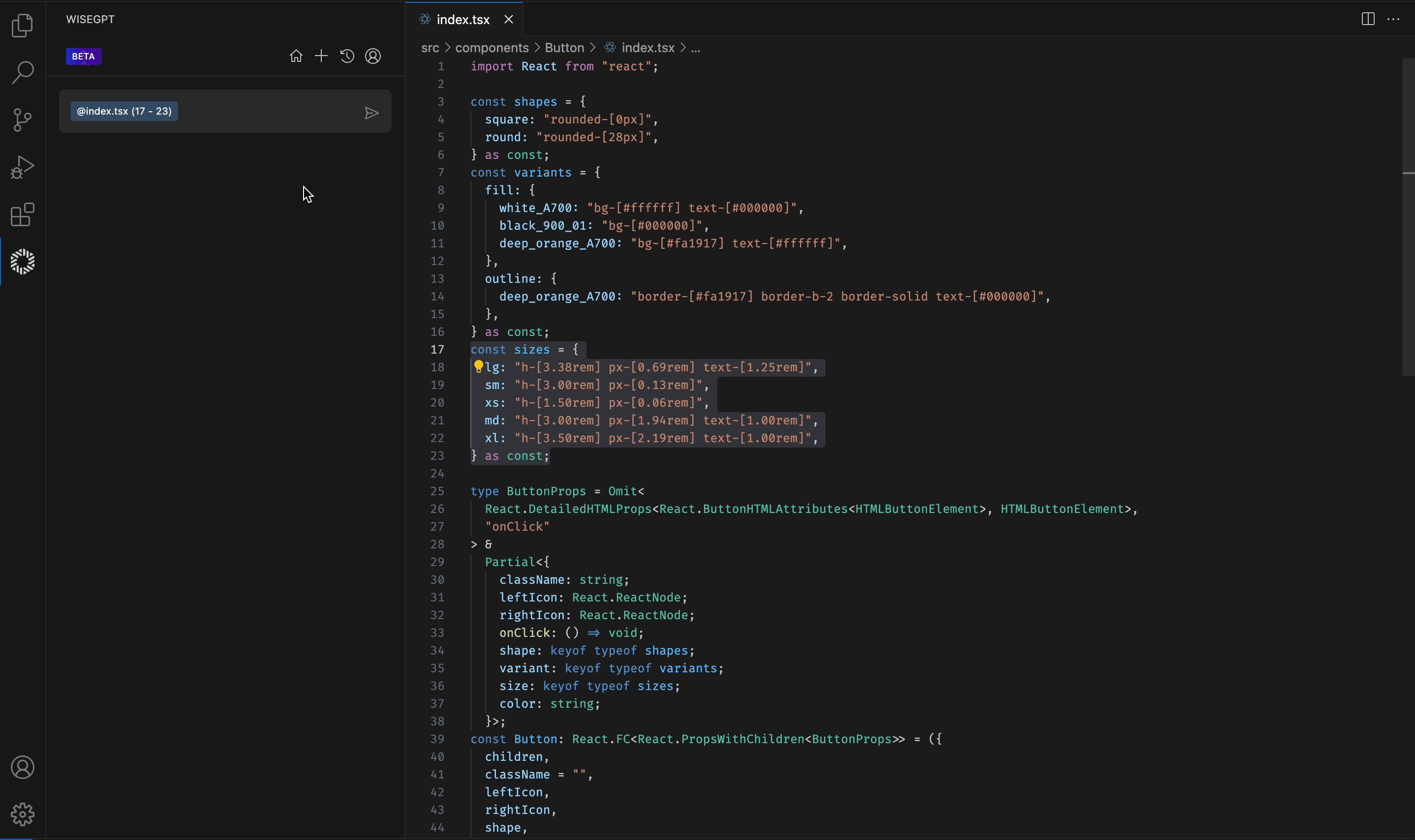
WiseGPTsubmenu, click on theAdd selection to Chatoption. This action will send the selected lines of code to the AI Chat interface in the Primary Side Bar, where you can Chat.
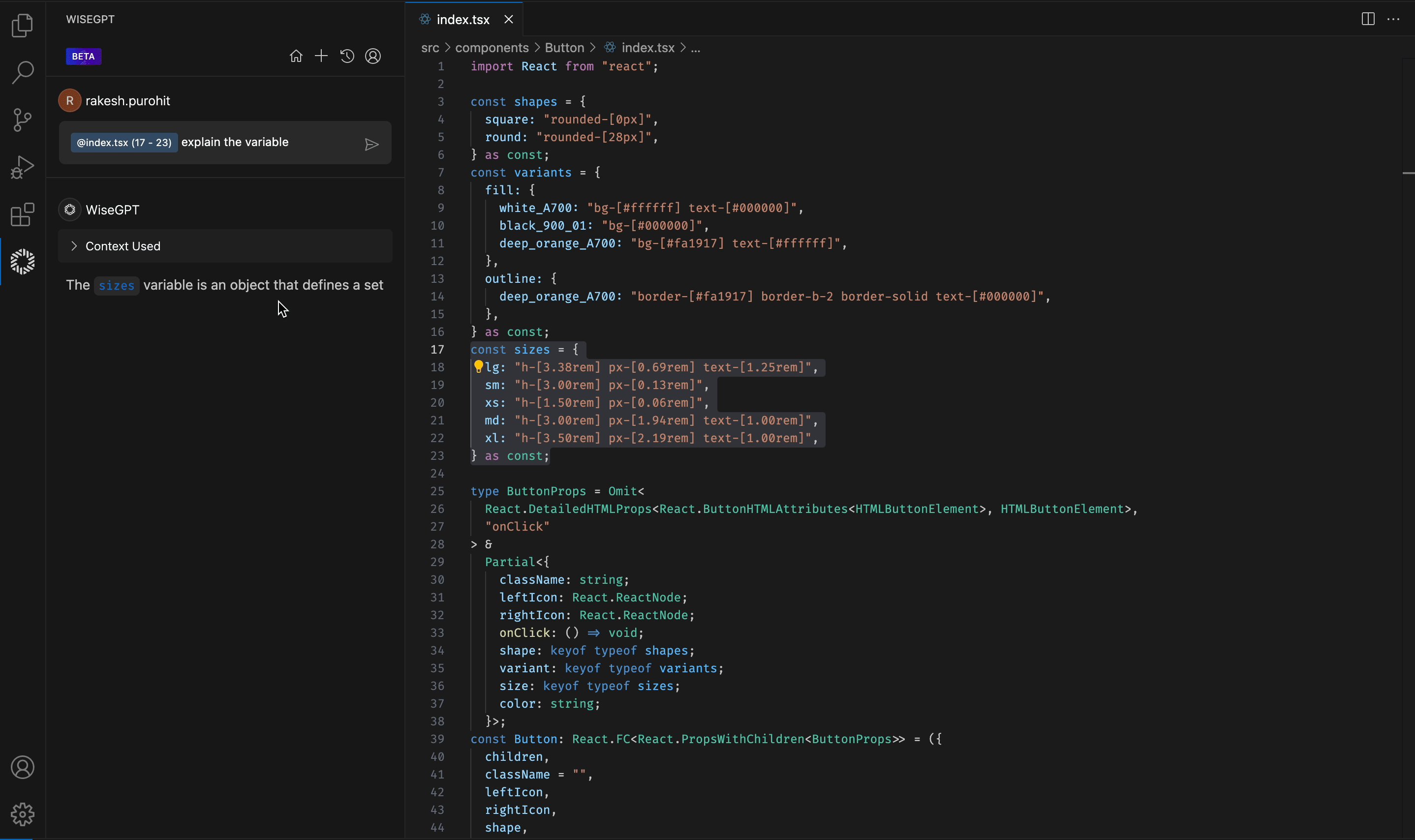
Initiate the Chat & enter the instructions
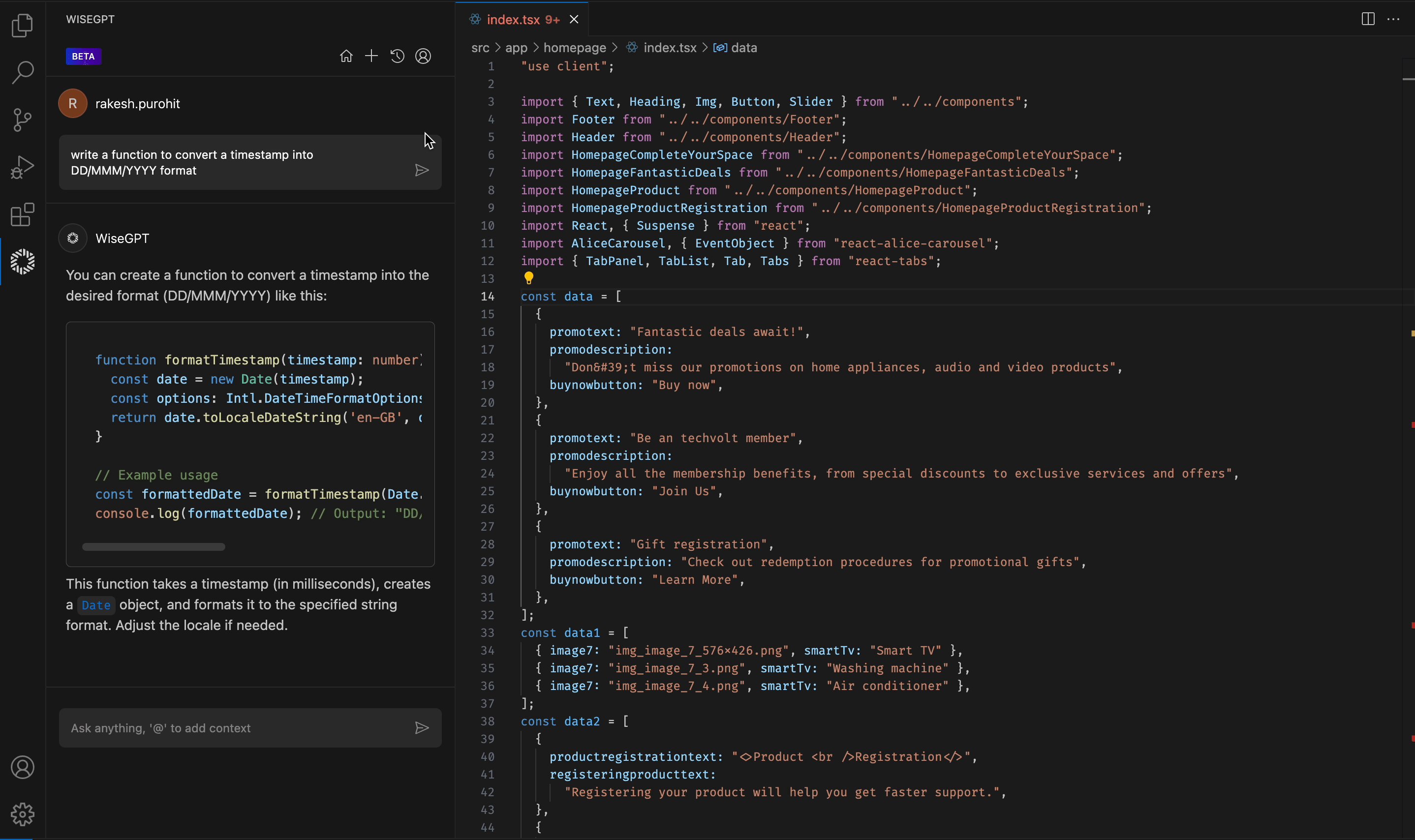
To start using the Chat feature, open the WiseGPT extension in VS Code, and select Chat from the feature list.

Type your instructions in natural language into the Chat input box.
For example:
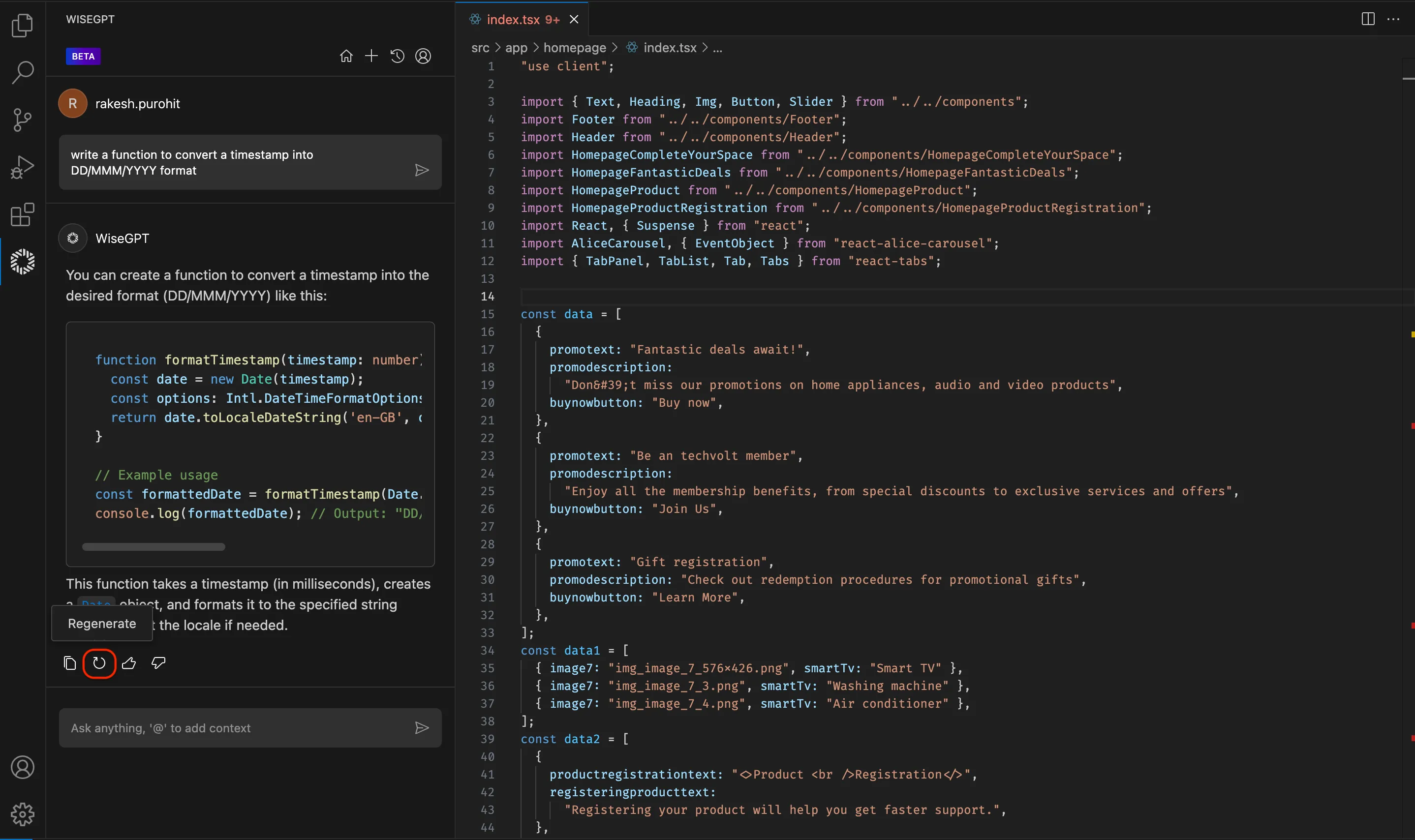
Write a function to convert a timestamp into DD/MMM/YYYY format

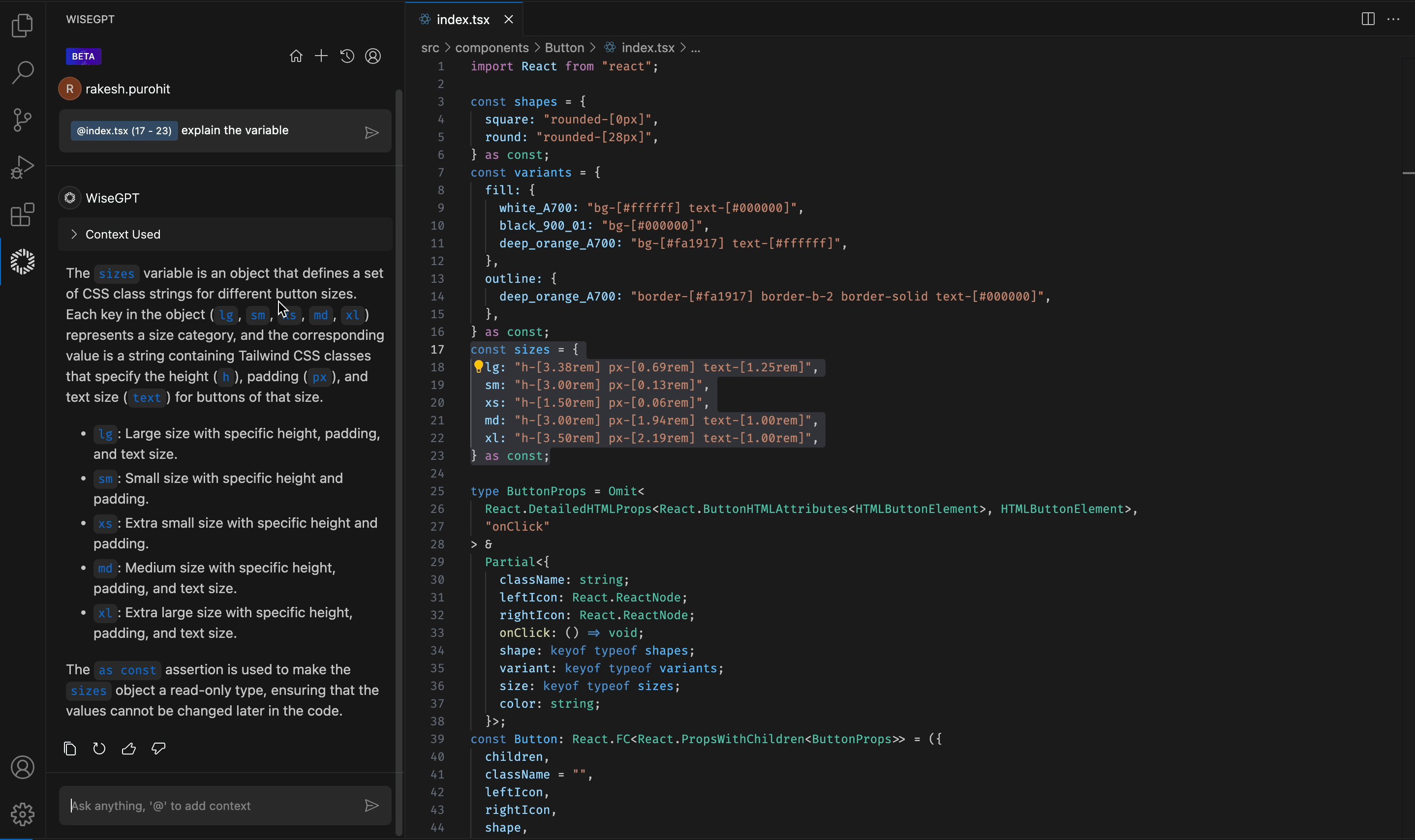
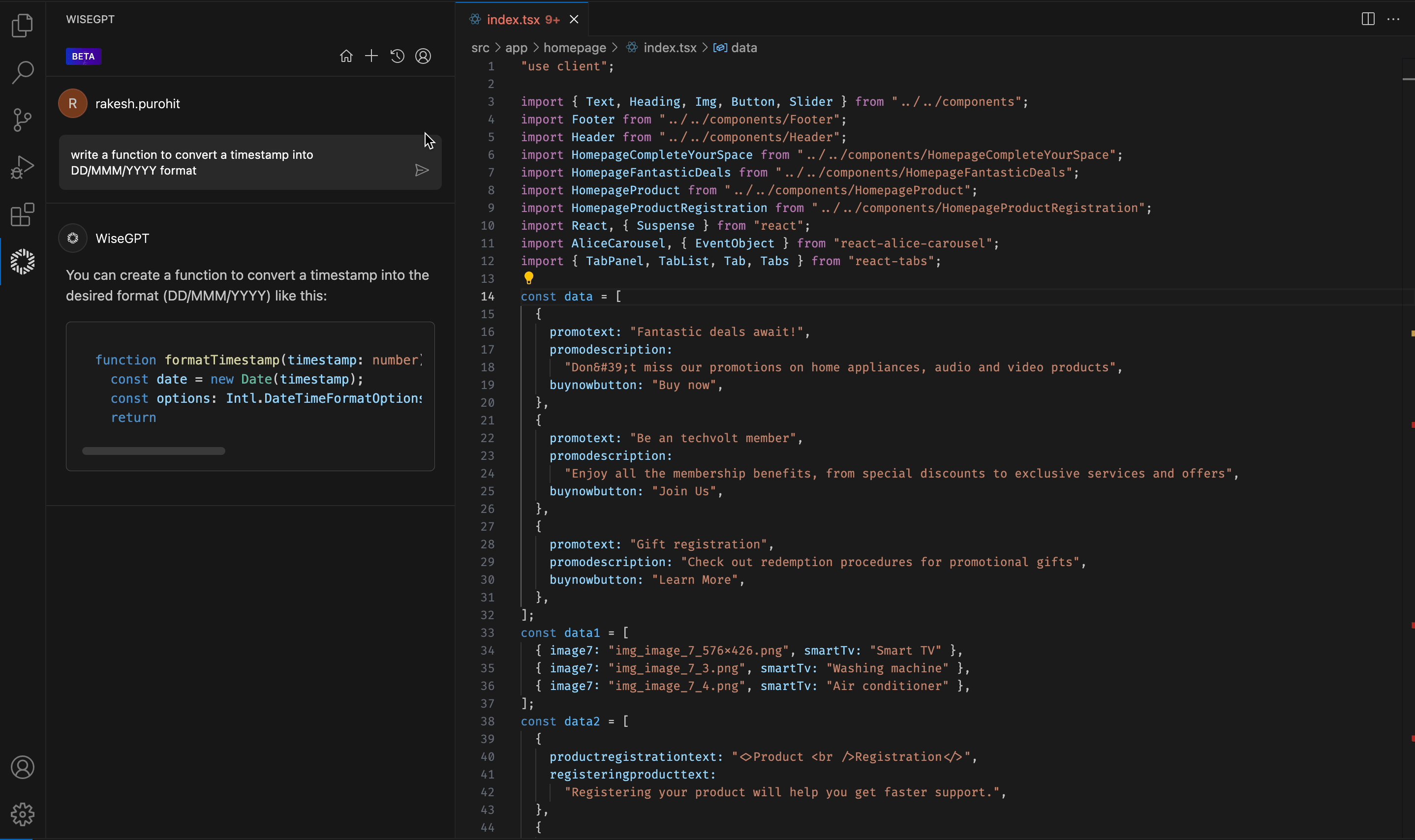
Receive and use the response
WiseGPT will process your input and provide a suitable code response. You can use the response in several ways.
Example Response:
function formatTimestamp(timestamp) {
const date = new Date(timestamp);
const options = { year: "numeric", month: "short", day: "2-digit" };
return date.toLocaleDateString("en-GB", options);
}
Users will be able to create a new thread whenever they want.
Context-aware responses
WiseGPT is context-aware, enabling you to provide additional context by referencing specific files. By referencing these files, WiseGPT will use this context to generate more accurate and relevant responses.
How to use?
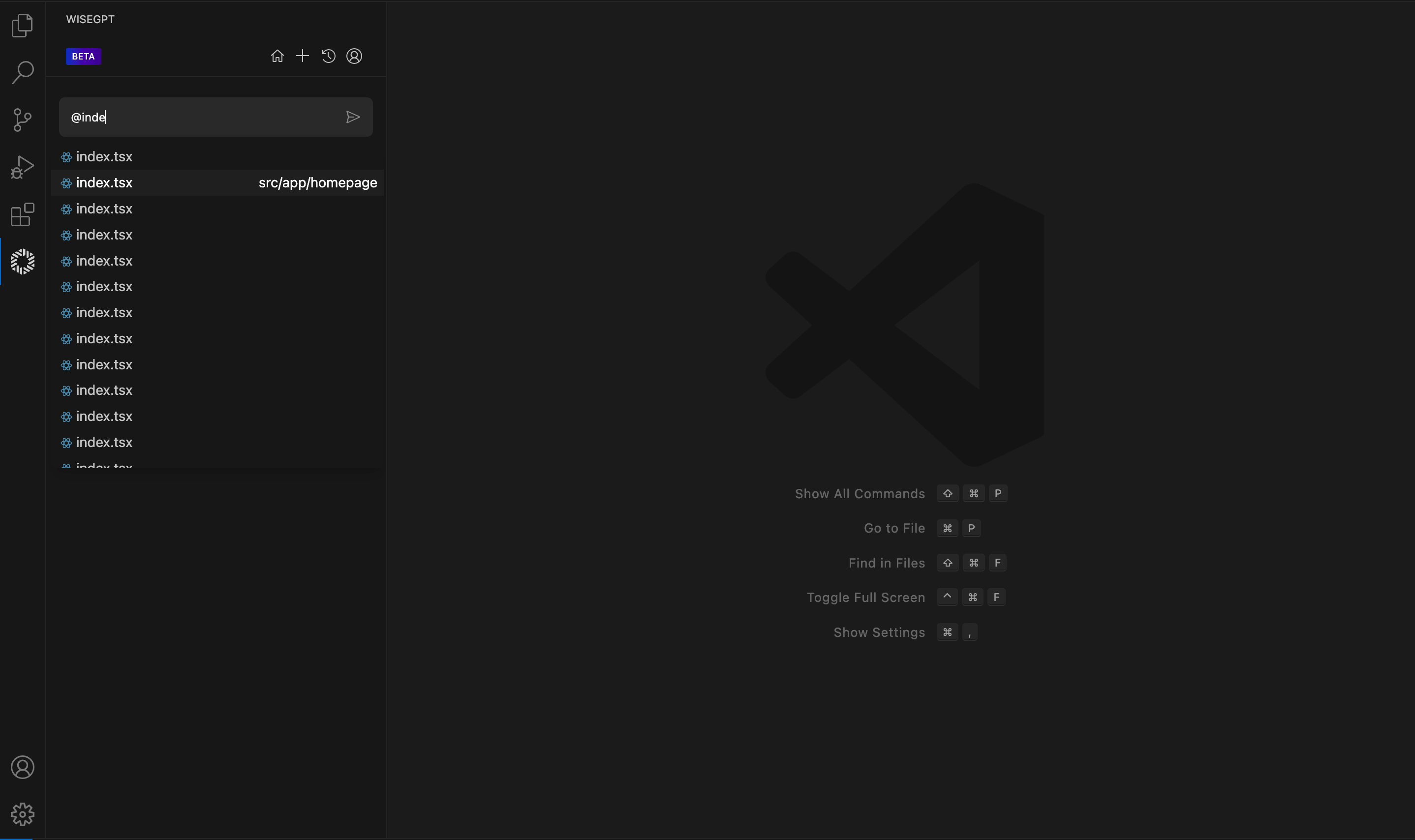
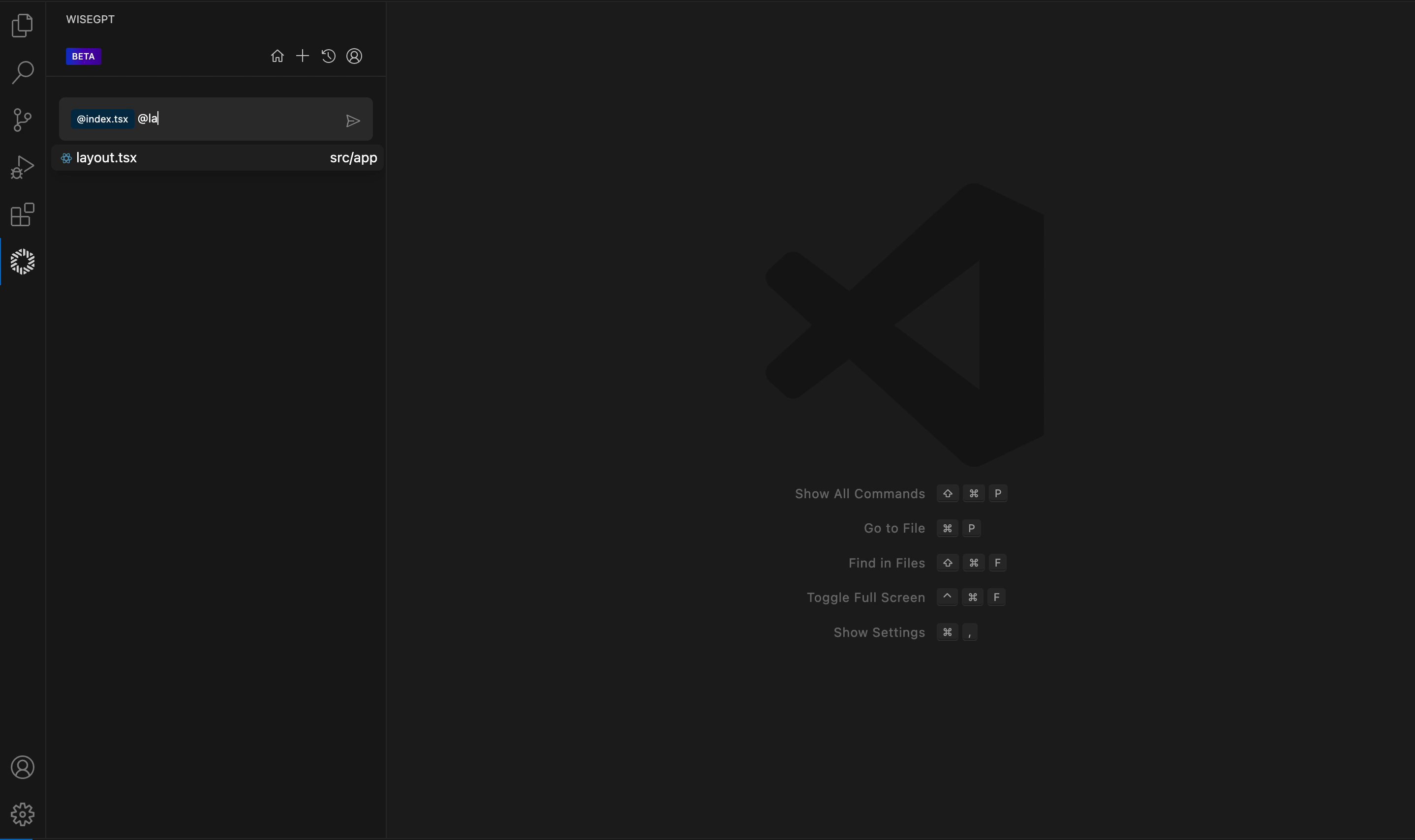
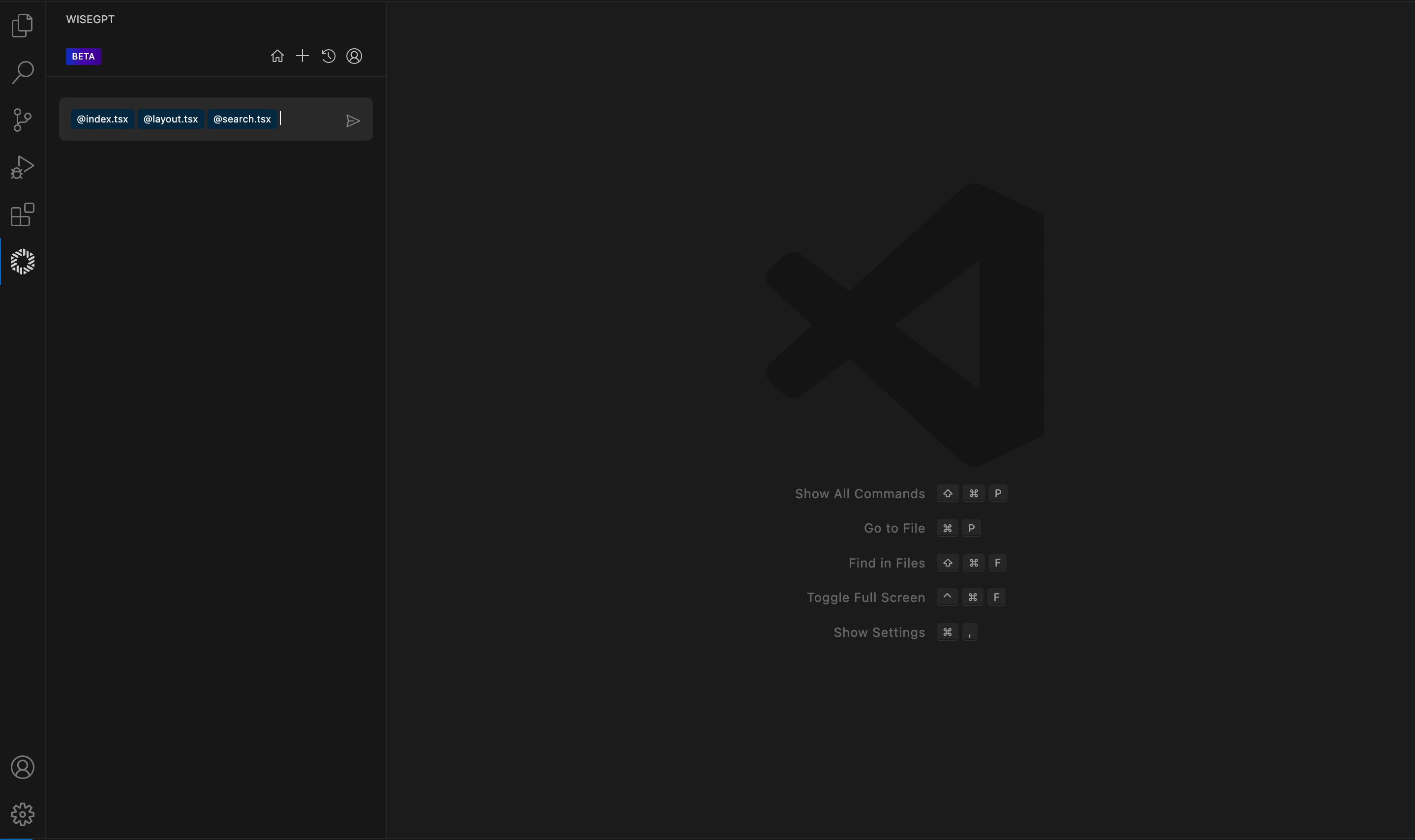
To use a specific file as context for generating a tailored response with WiseGPT, you can either type "@" in the Chat input box and select the desired file from the search results
type "@" followed by the relative file path, such as /src/components/Button/index.js to add the file quickly.

Ways to use the response
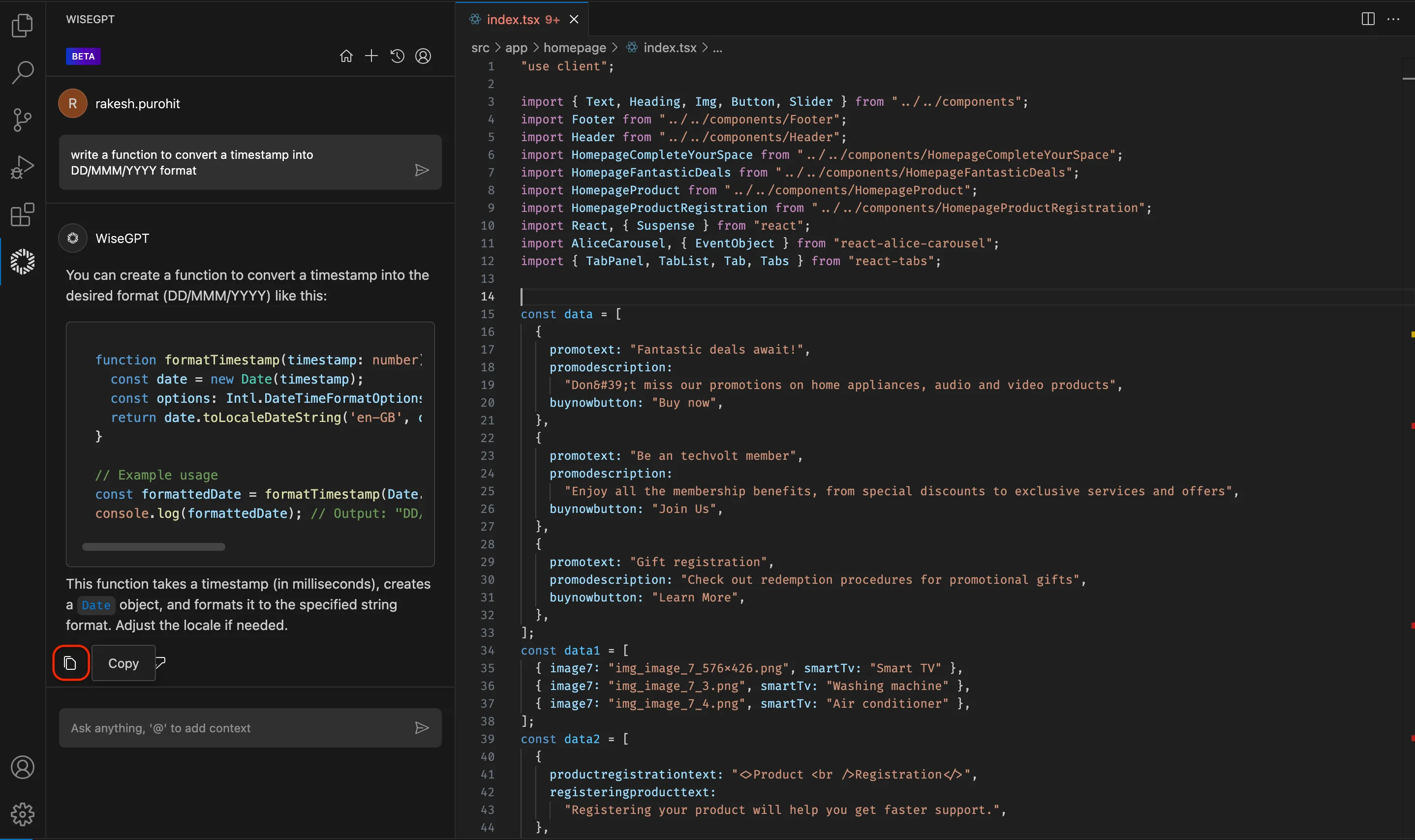
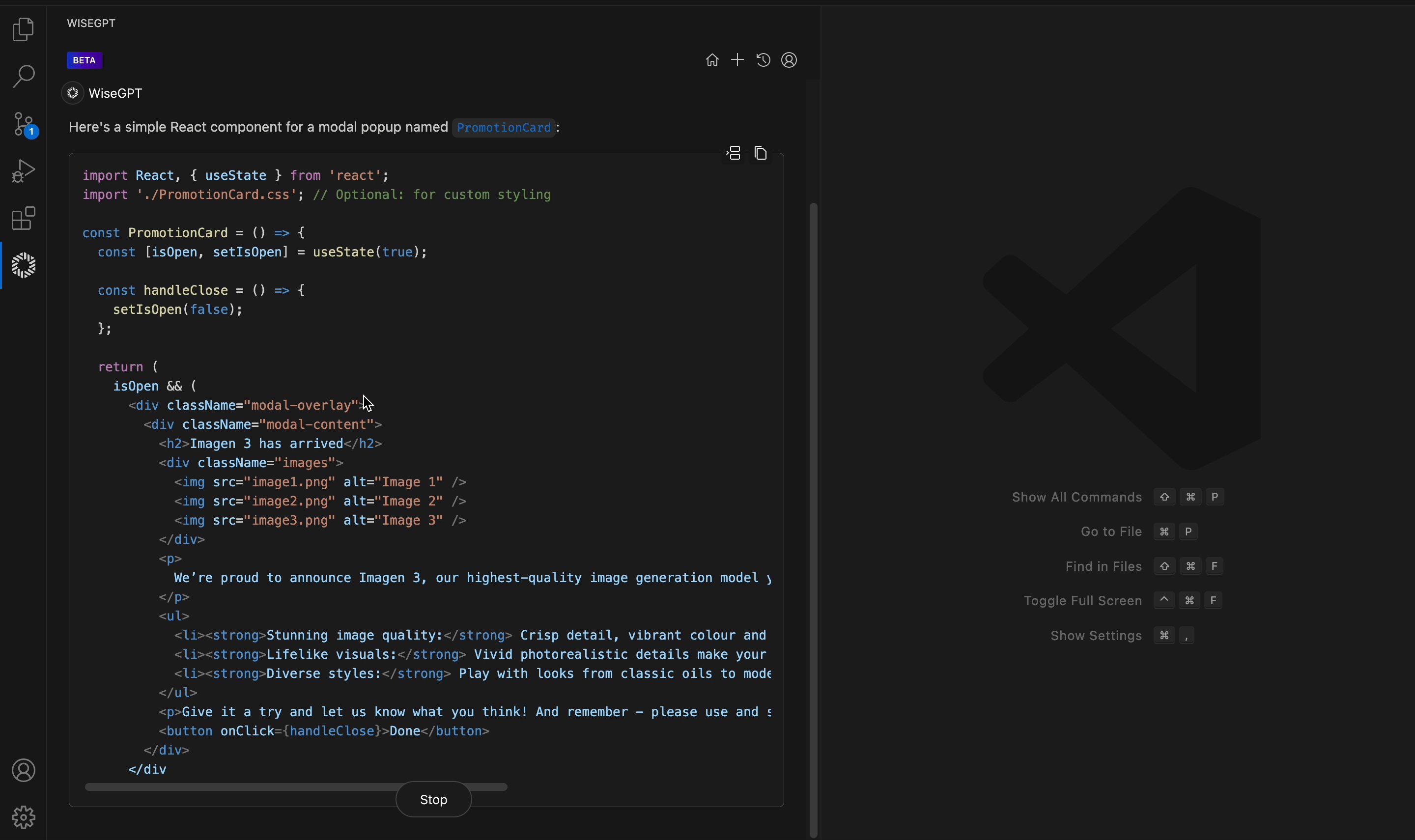
1. Copy code
You can copy the generated code snippet to your clipboard for easy pasting into your codebase. Click the Copy icon next to the code snippet.

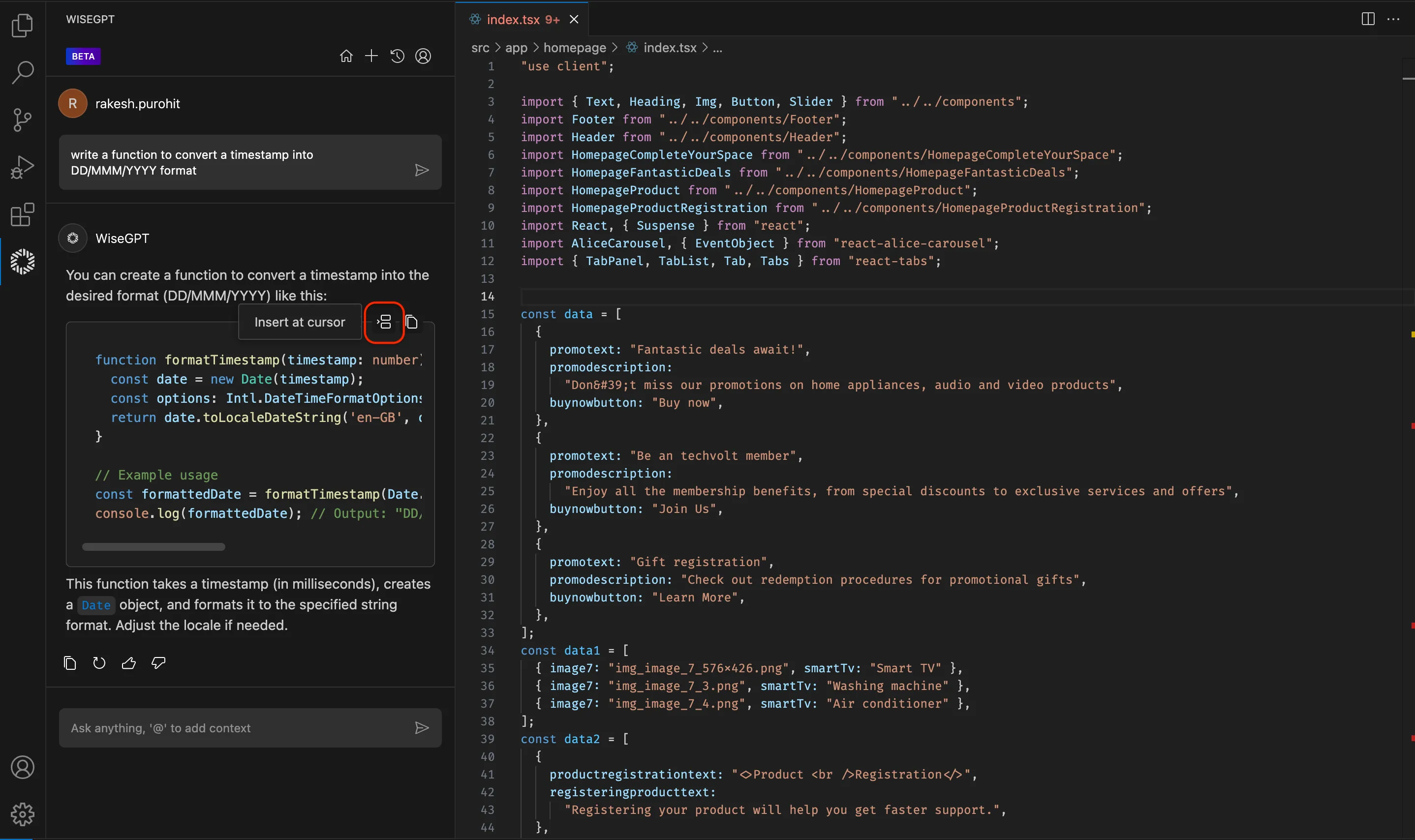
2. Insert at cursor
Insert the generated code snippet in your open file at the cursor position. Click the Insert at Cursor icon.

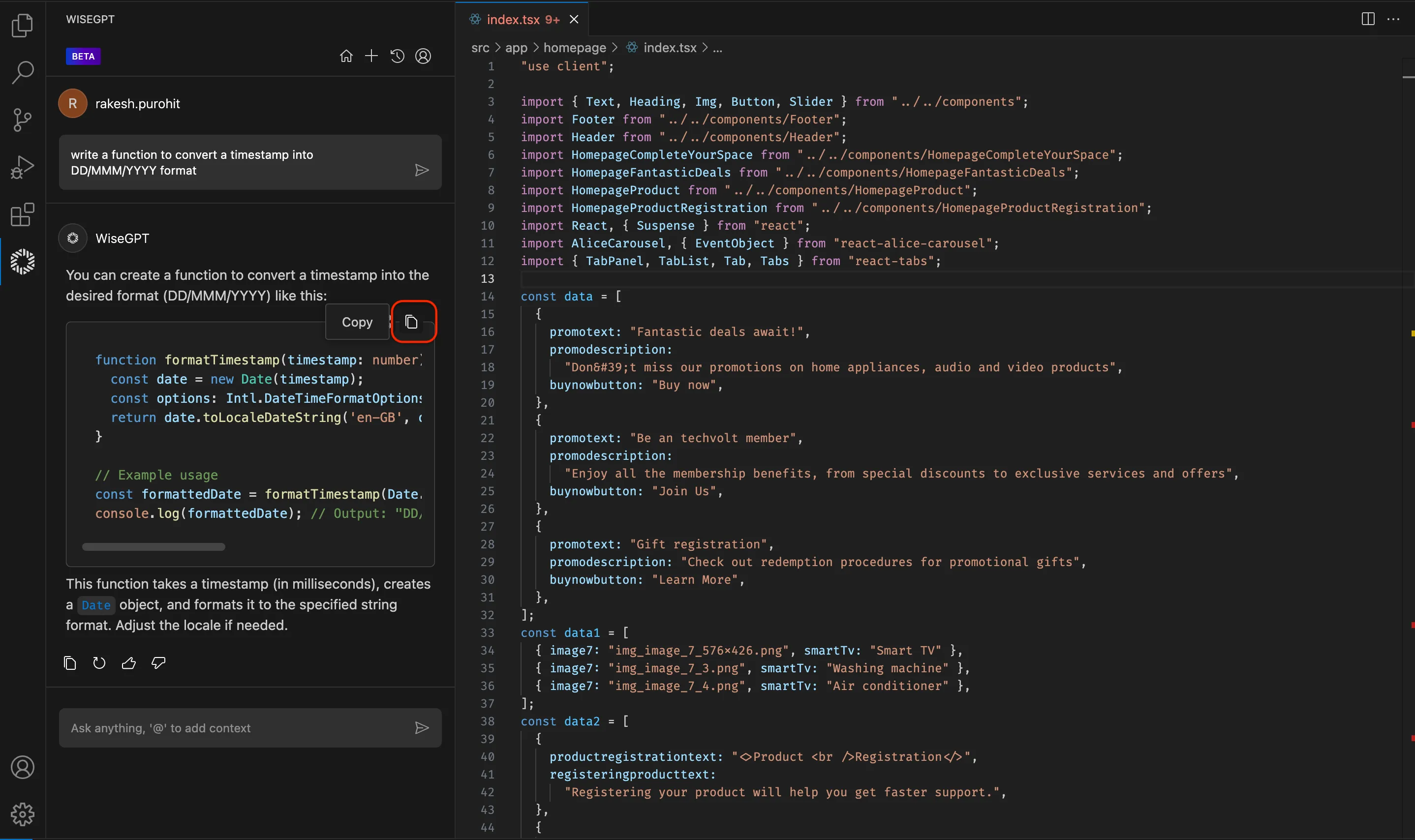
3. Copy entire response
To copy the entire response text, including code and explanations, click the Copy Entire Response icon at the bottom left corner of the response. This allows for comprehensive documentation or review.

4. Regenerate response
If the provided response is unsatisfactory, you can request a new response or an alternative solution from WiseGPT. Click the Regenerate icon.

Provide feedback based on your code generation experience to help us improve.
Additional features
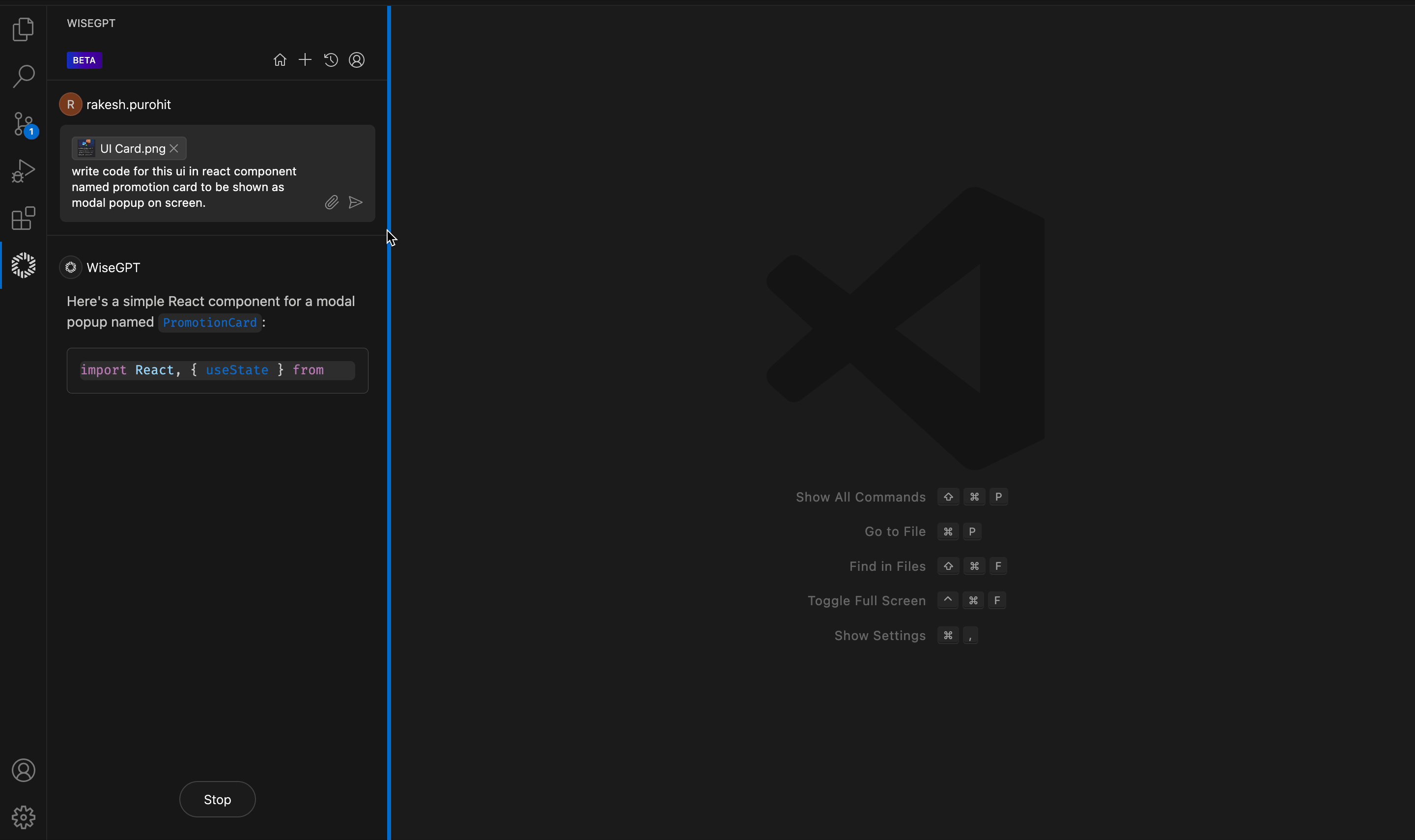
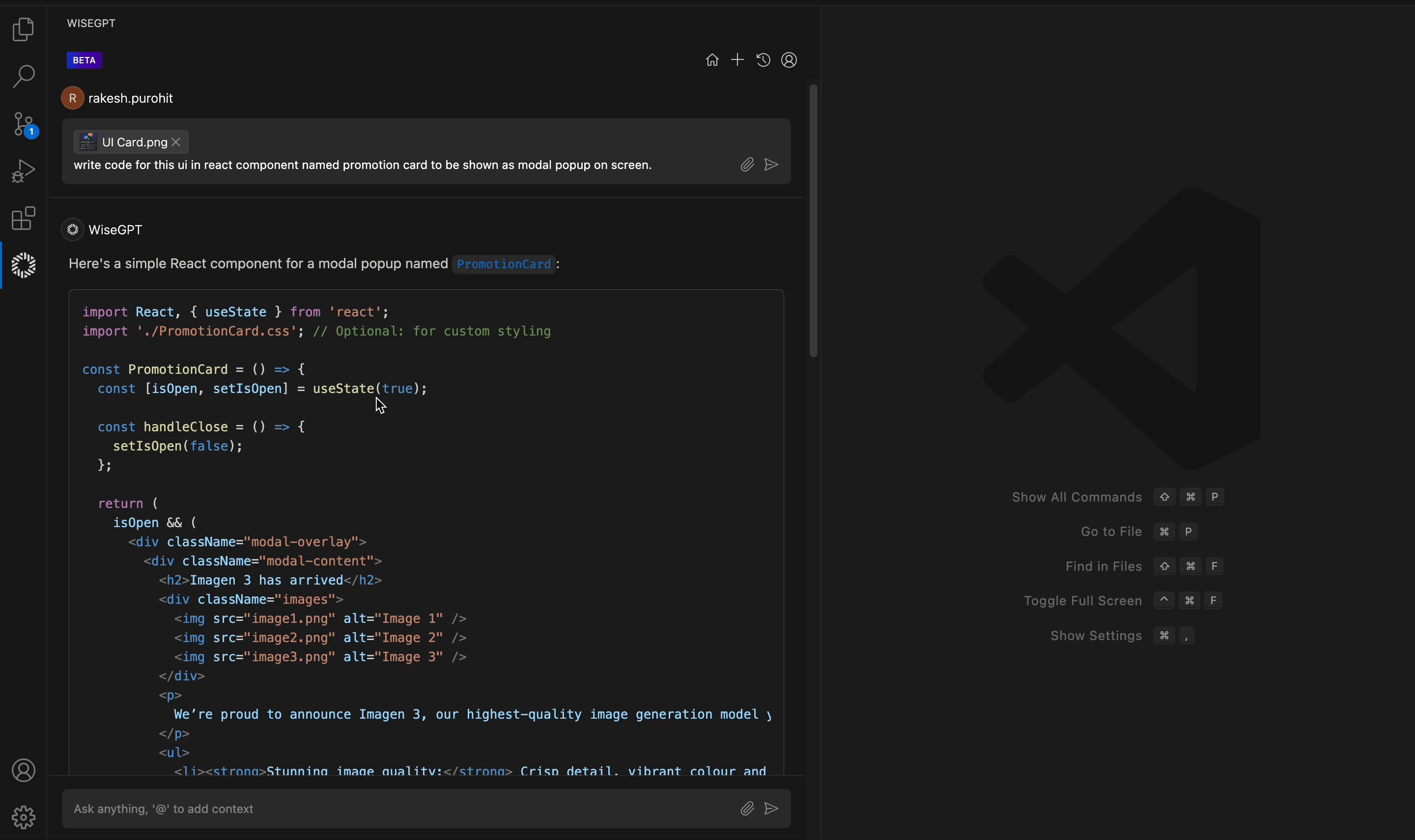
1. Upload image in Chat
Upload images directly in the Chat for enhanced context. This feature allows to convert images into code within the Chat. Use images containing instructions to provide additional context and improve the accuracy of responses.
You can upload one or more images.

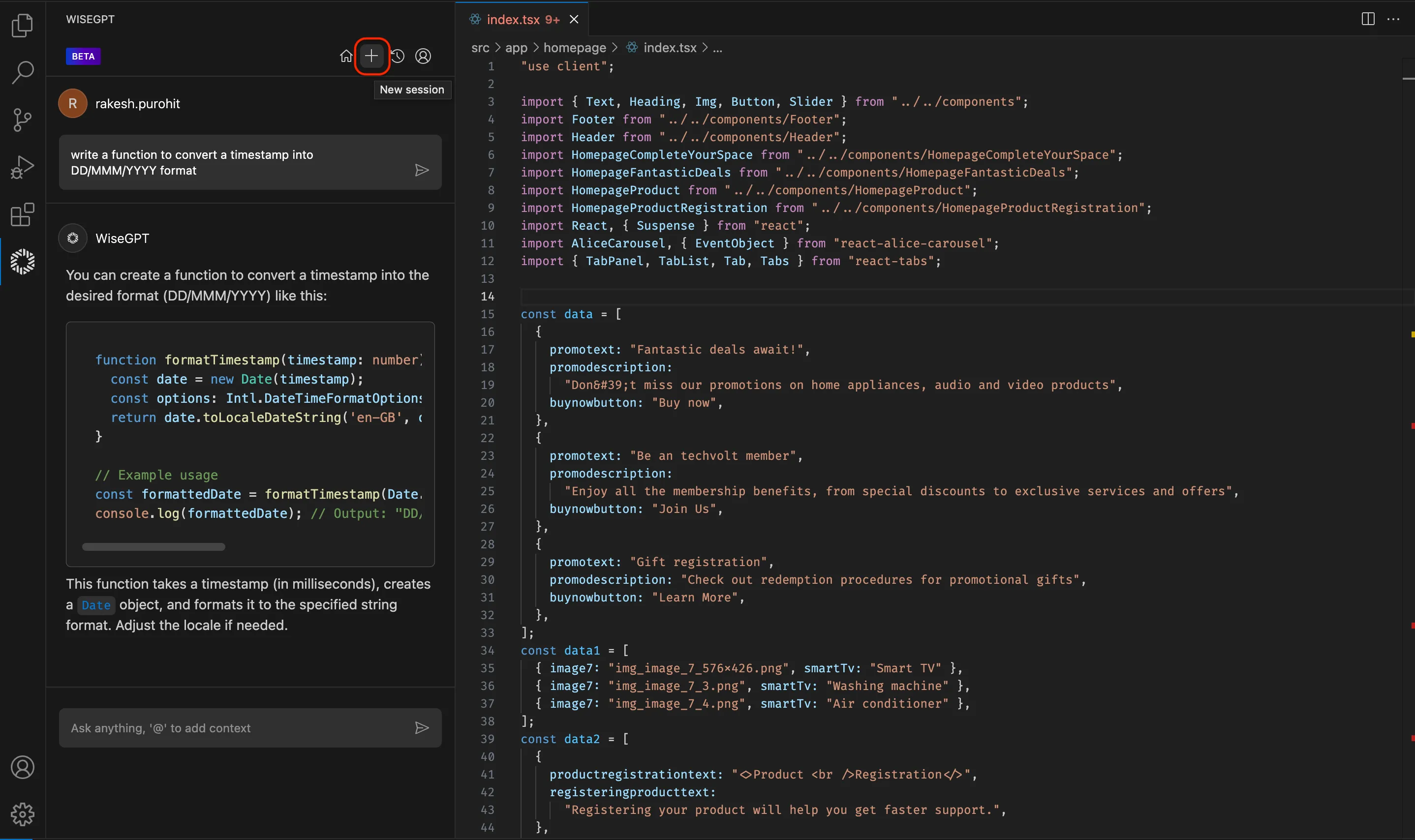
2. Start a new Chat session
Start a new Chat session to clear the context and address new requirements or queries without previous interference.
Steps:
-
Click on the
+icon in the top bar of the extension window. -
This will reset the Chat window, allowing you to start a new session.

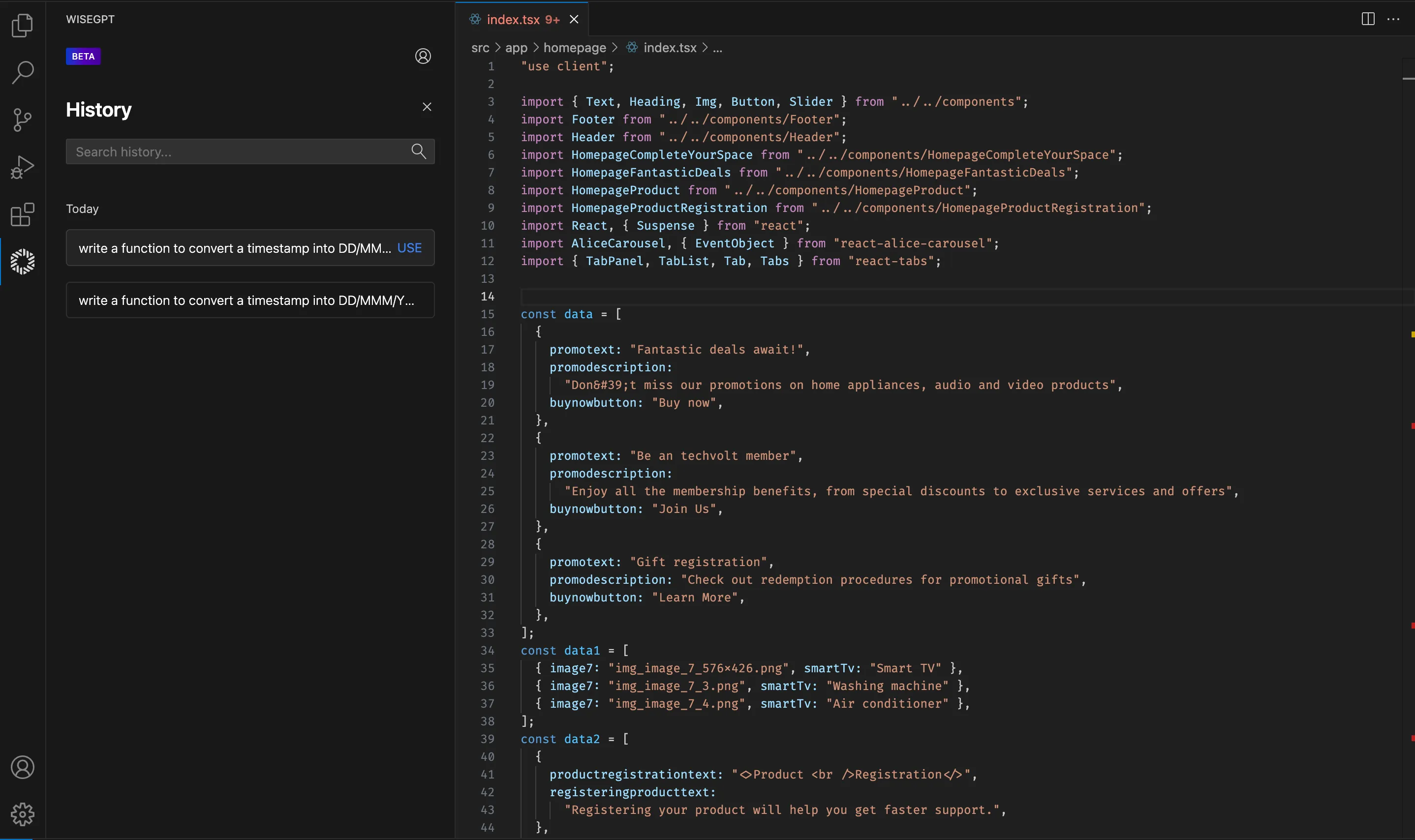
3. Chat history
The Chat feature maintains a history of your interactions, which is invaluable for reviewing past conversations and solutions.
Project-wise management:
- Chat history is managed project-wise, ensuring your interactions are contextually relevant and easy to retrieve.
- This organizational structure helps maintain a clear and accessible record of your development interactions for each project.
Accessing Chat history:
Click on the History icon in the top bar of the extension window.

4. Search and use previous Chat
The Chat feature allows you to search your Chat history and reuse previous interactions, making it particularly useful for finding and reusing code snippets or solutions from past conversations.
How to use?
Enter keywords related to your past queries in the search input box, then browse the search results and use the relevant Chat entry.

This documentation provides a detailed guide on using the Chat feature in WiseGPT, ensuring users can effectively leverage AI assistance to enhance their coding workflow.