Automate API Integration Code
This guide will explore integrating APIs using WiseGPT for personalized code generation. Whether you have an existing project or a new one created from DhiWise, it works seamlessly in both cases for API Integration.
By leveraging this tool, you can streamline your coding process and enhance code readability effortlessly.
Let's dive into the process and see how this approach can transform your coding experience.
Install WiseGPT extension
To install the WiseGPT extension, open VS Code, go to Extensions, search for WiseGPT, and install it.
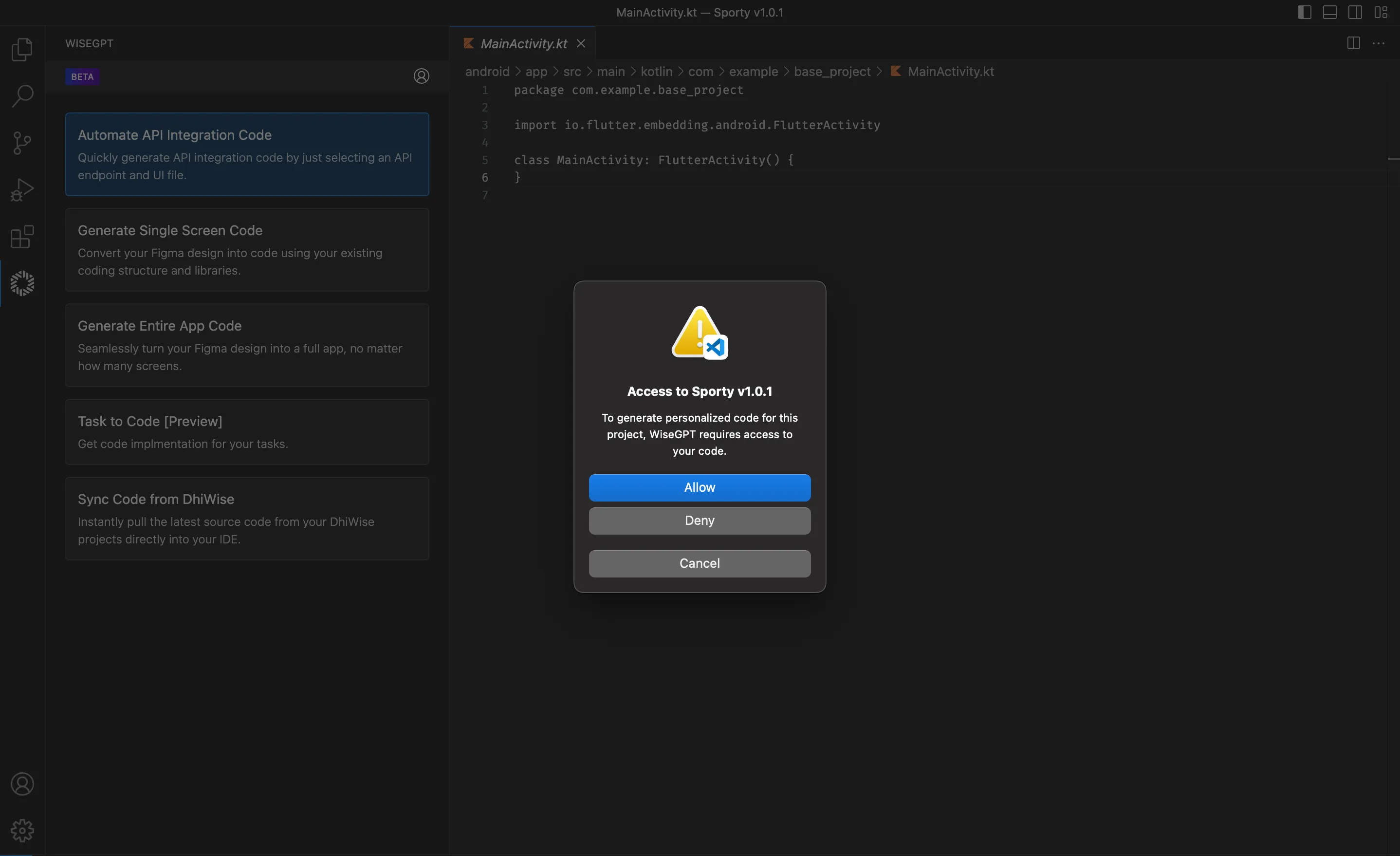
Allow codebase analysis
Click Allow to let WiseGPT analyze your source code for personalized code generation.

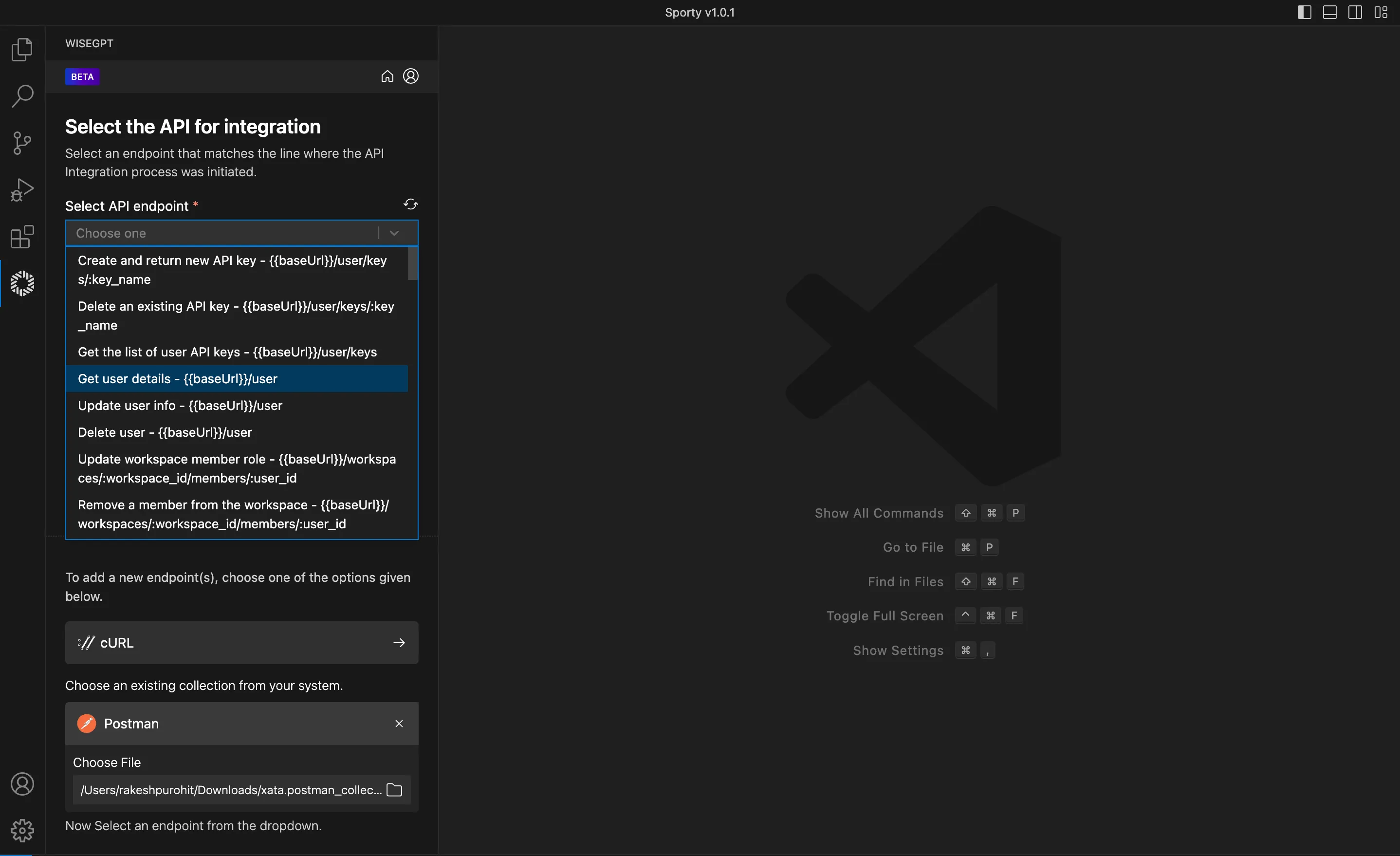
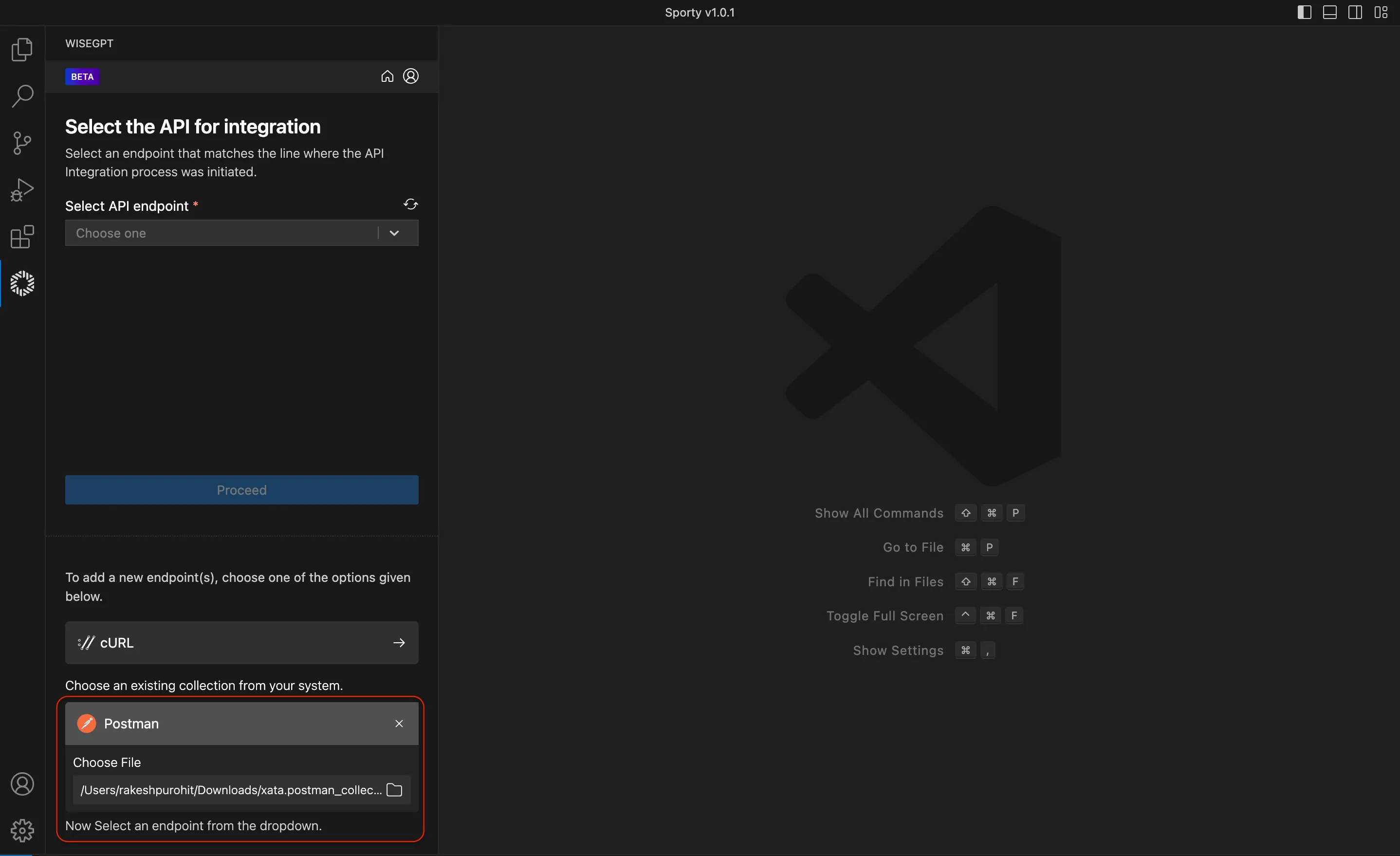
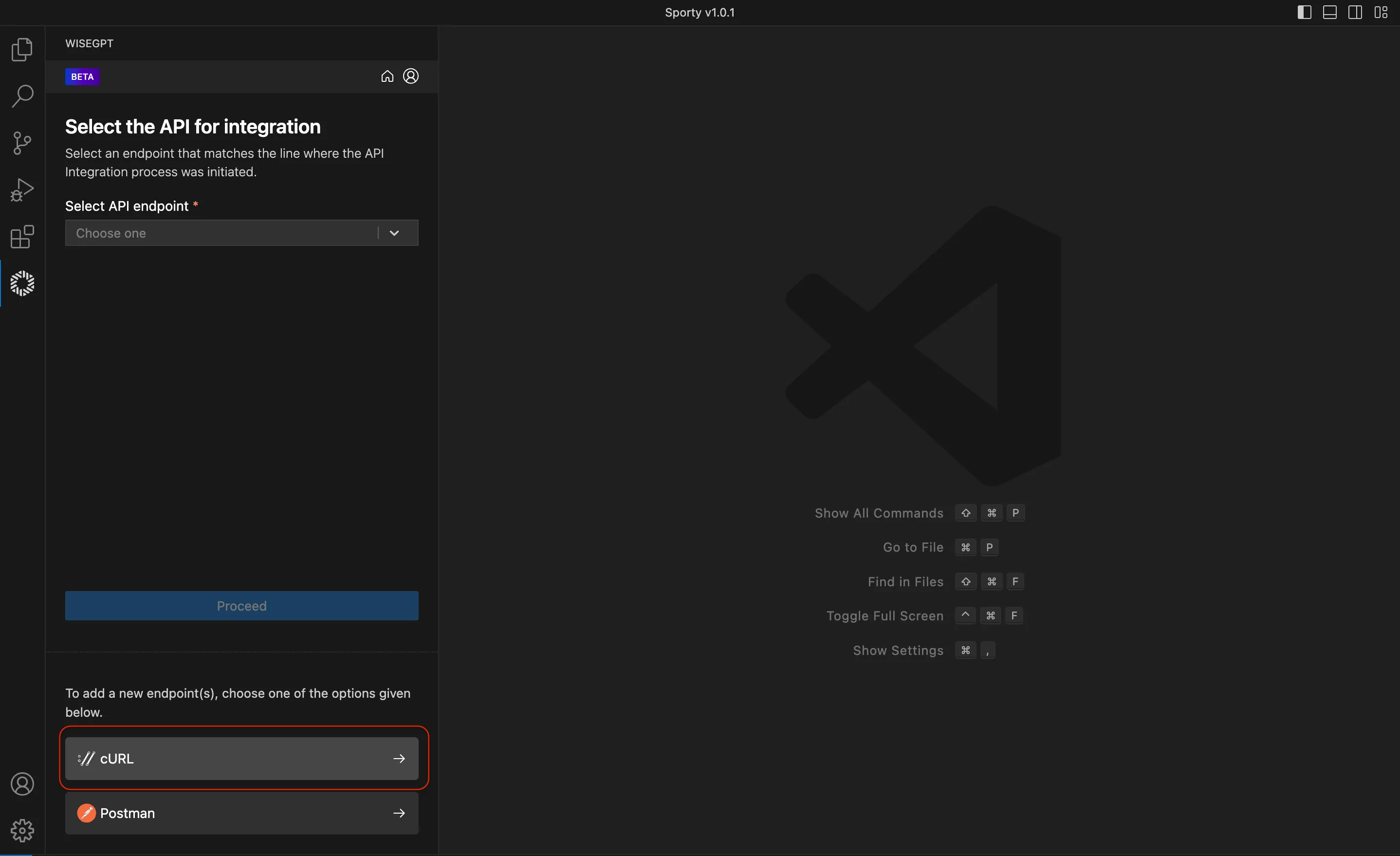
Upload Postman collection or use cURL
- Upload Postman Collection
- Using cURL
Upload your Postman Collection JSON file.

Paste your cURL.

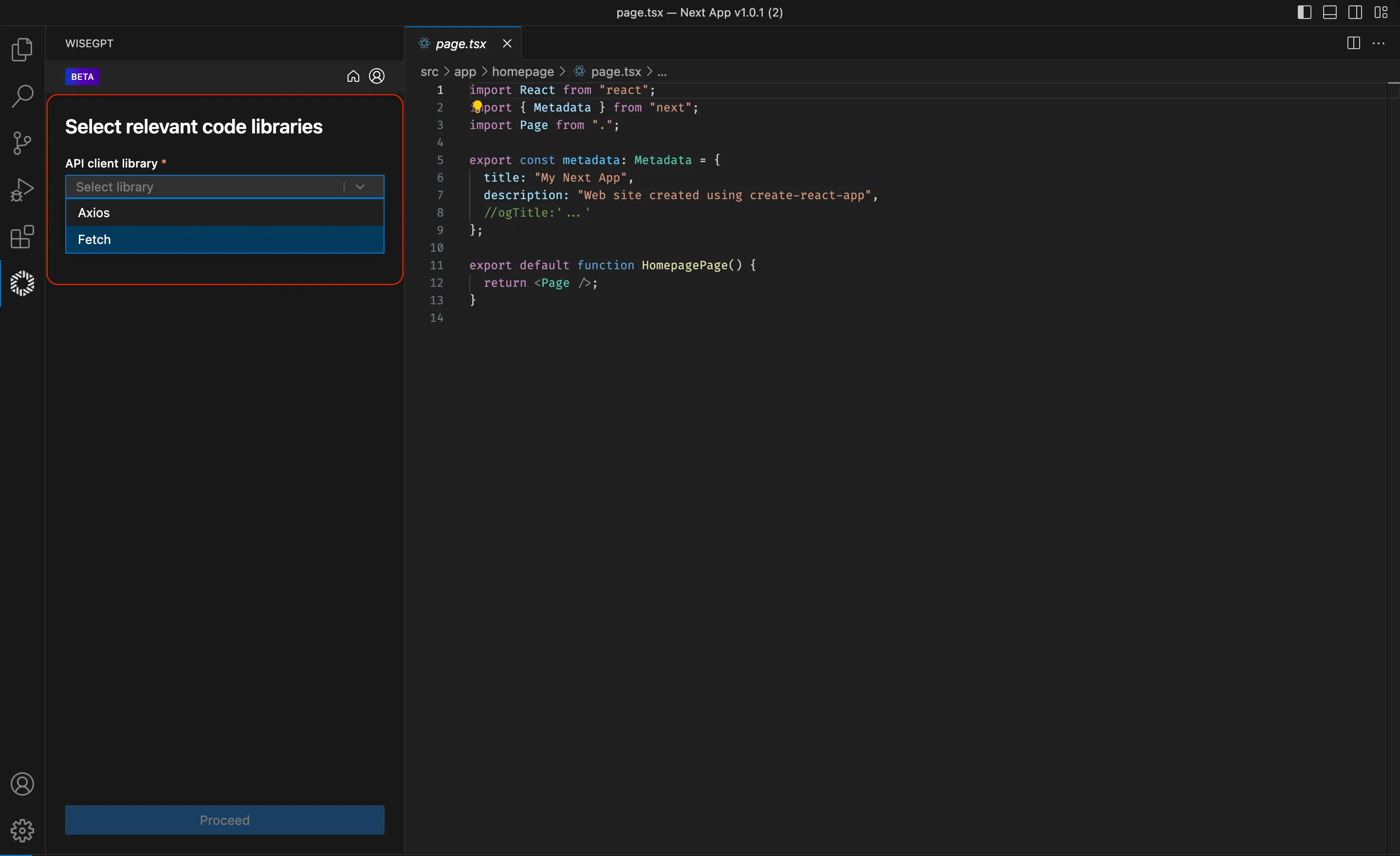
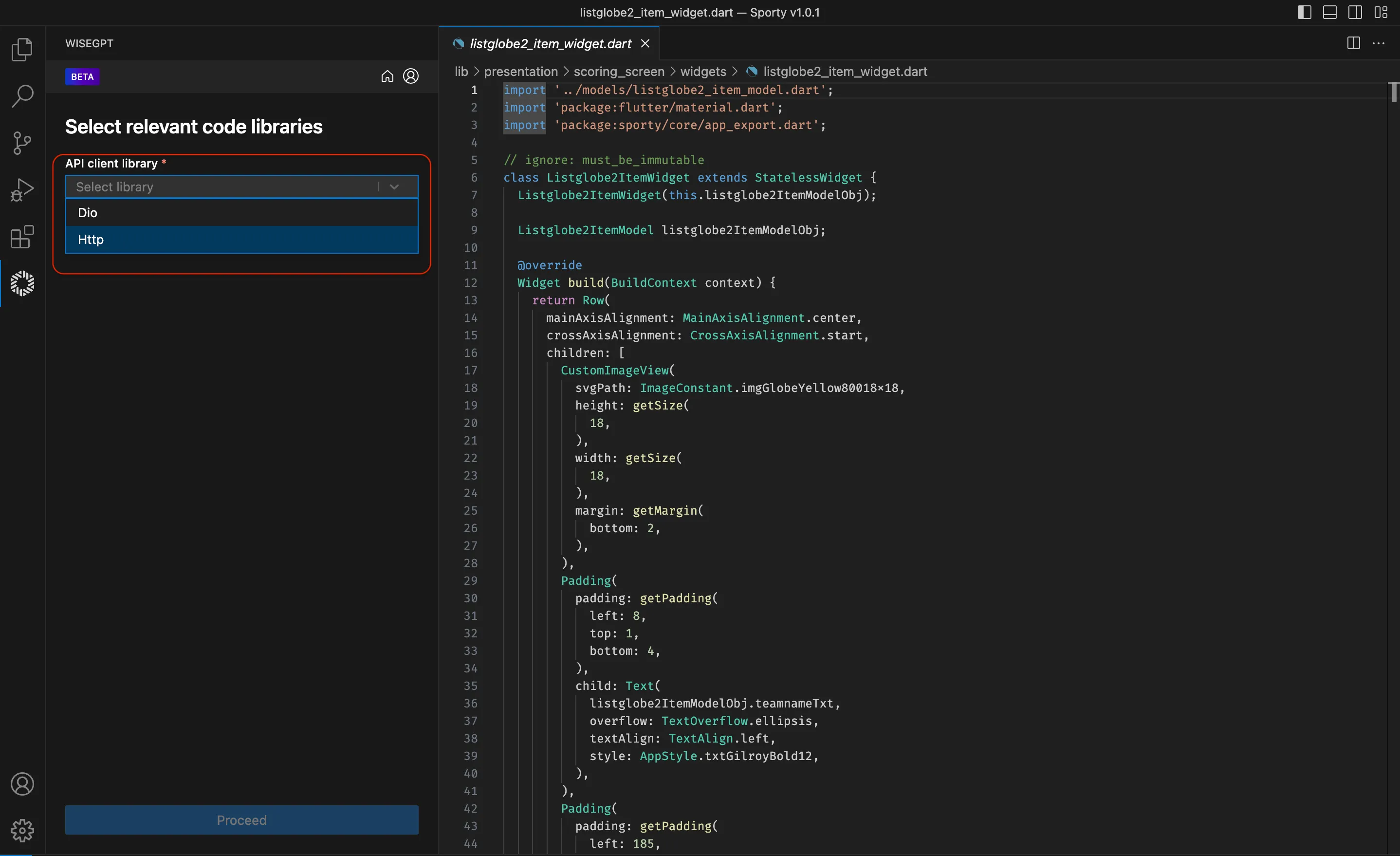
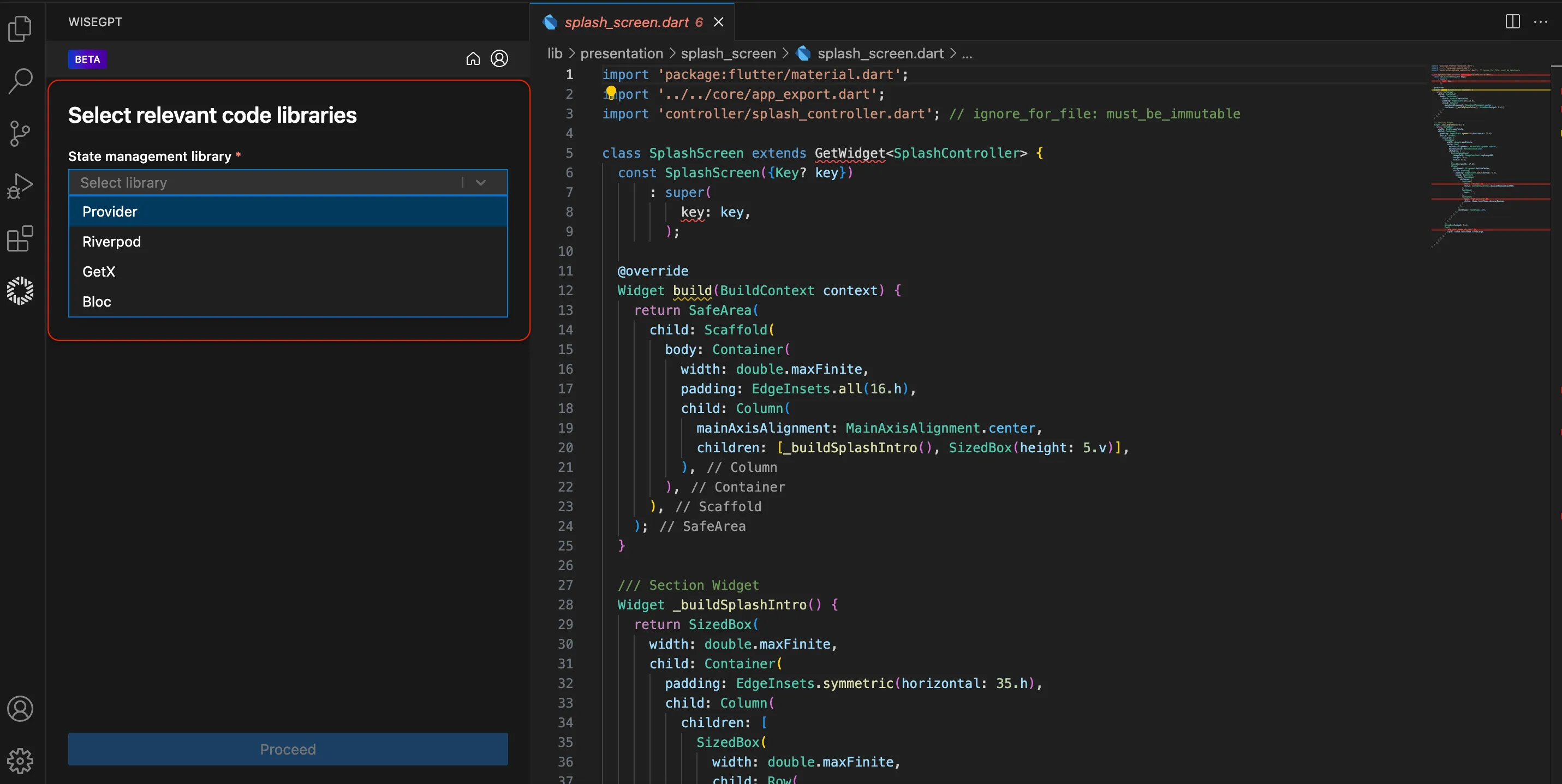
Select the code library
Choose the libraries you want to use and proceed.
- React
- Flutter
Axios or Fetch for React apps.

Select API client library .

Select State management library .

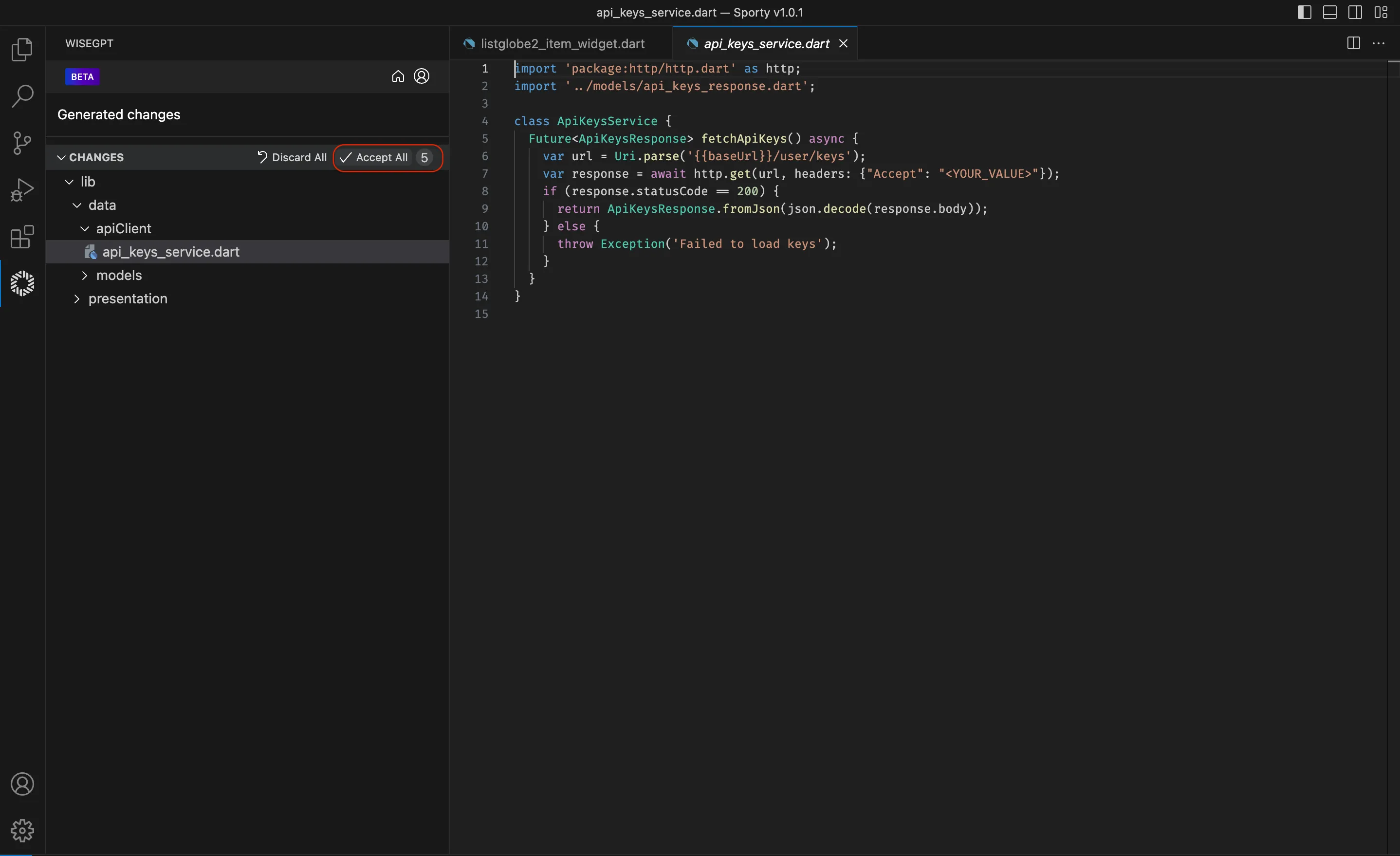
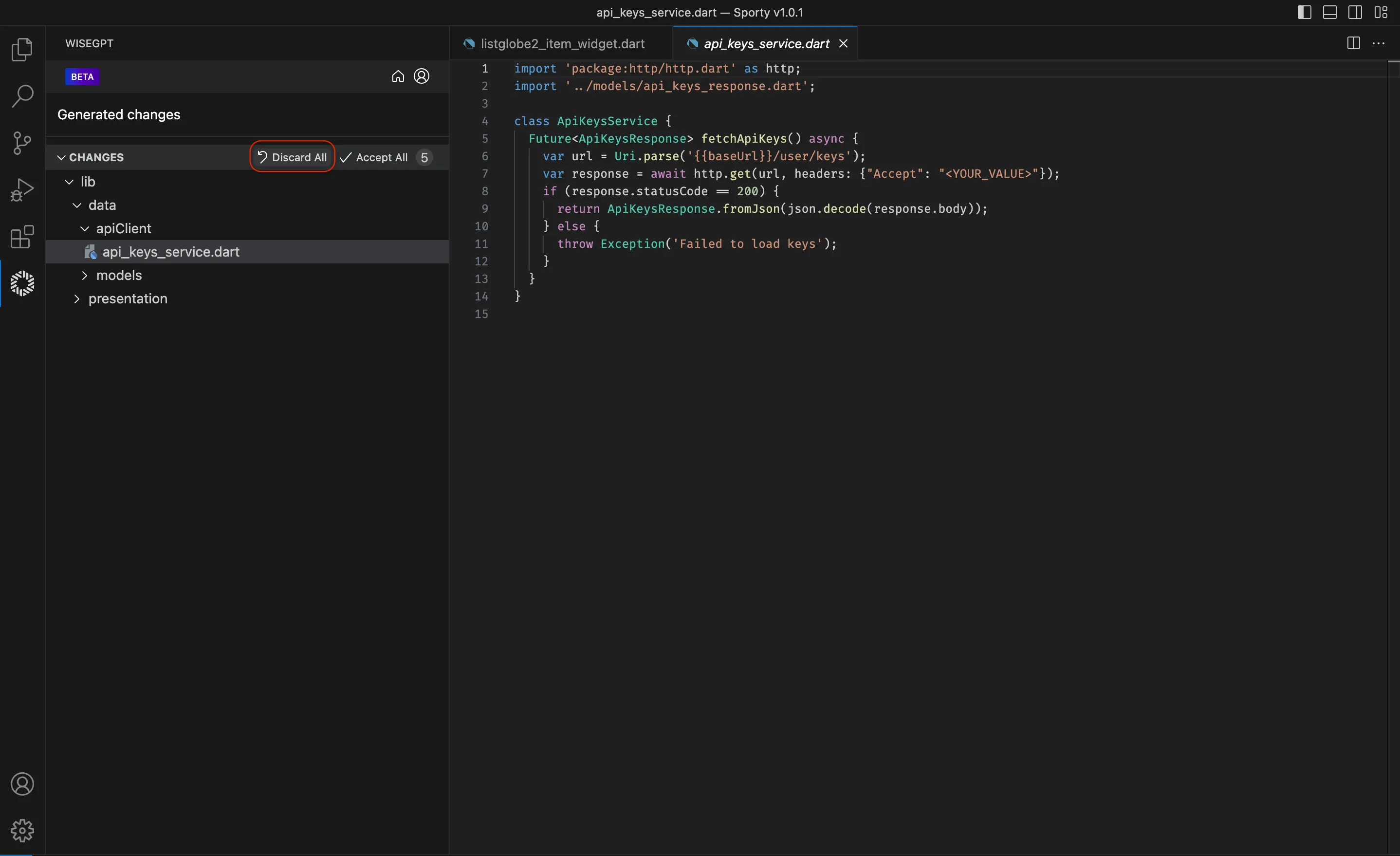
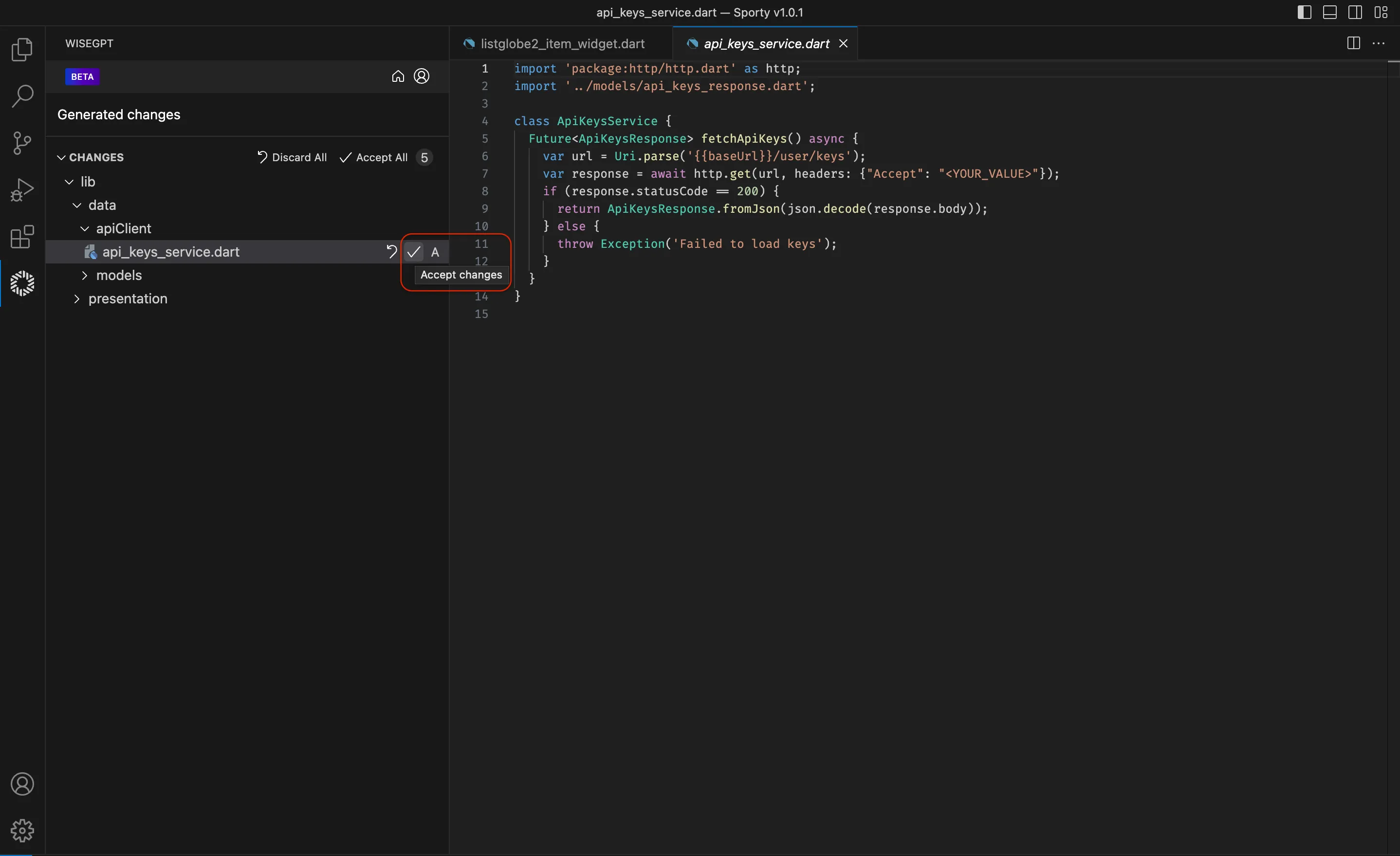
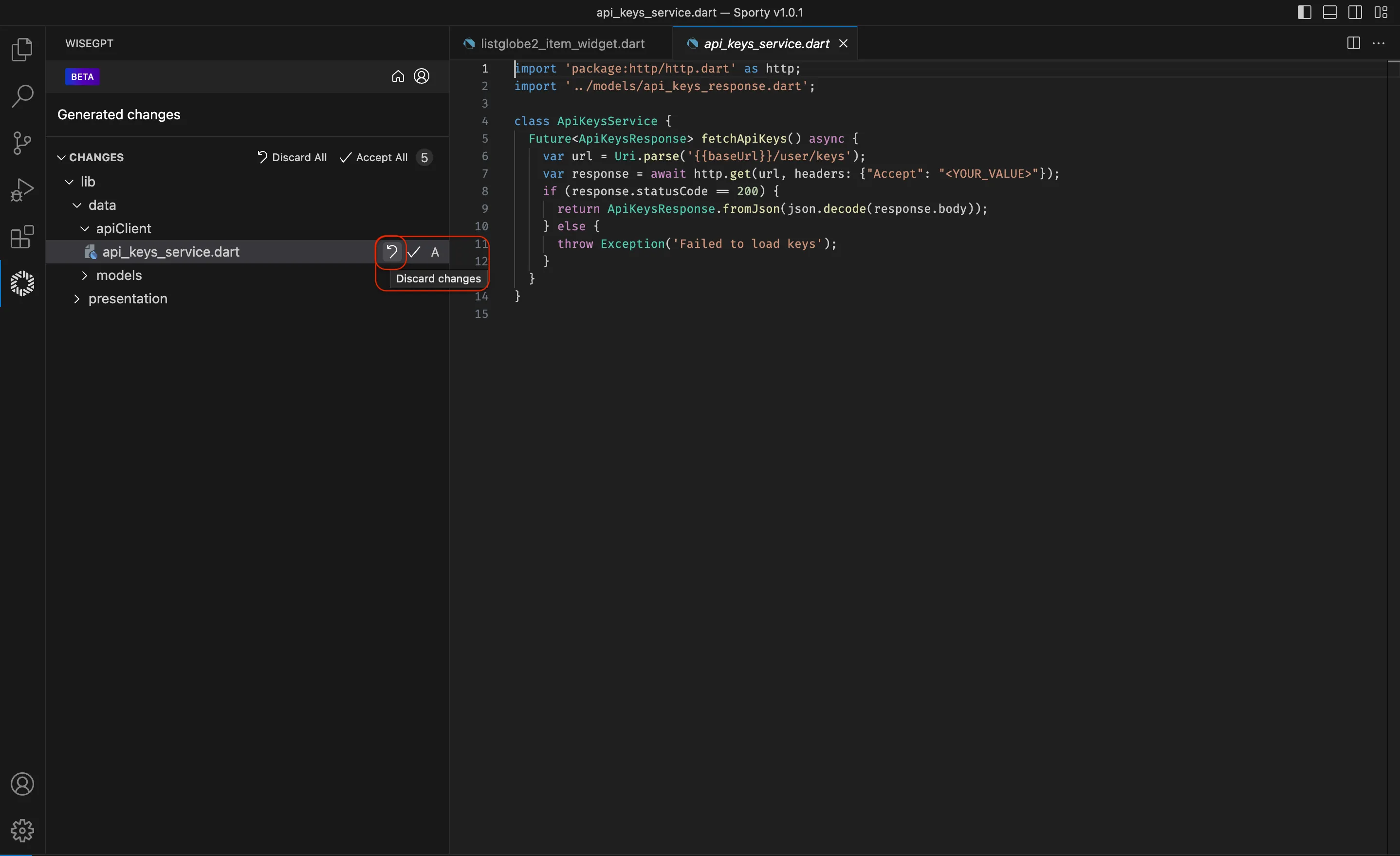
Review the generated code
There are 4 options here:
Accept All to merge all the code files.

Discard All to ignore the changes for all files.

Accept changes to merge the changes for a single file.

Discard changes to ignore the changes of a single file.

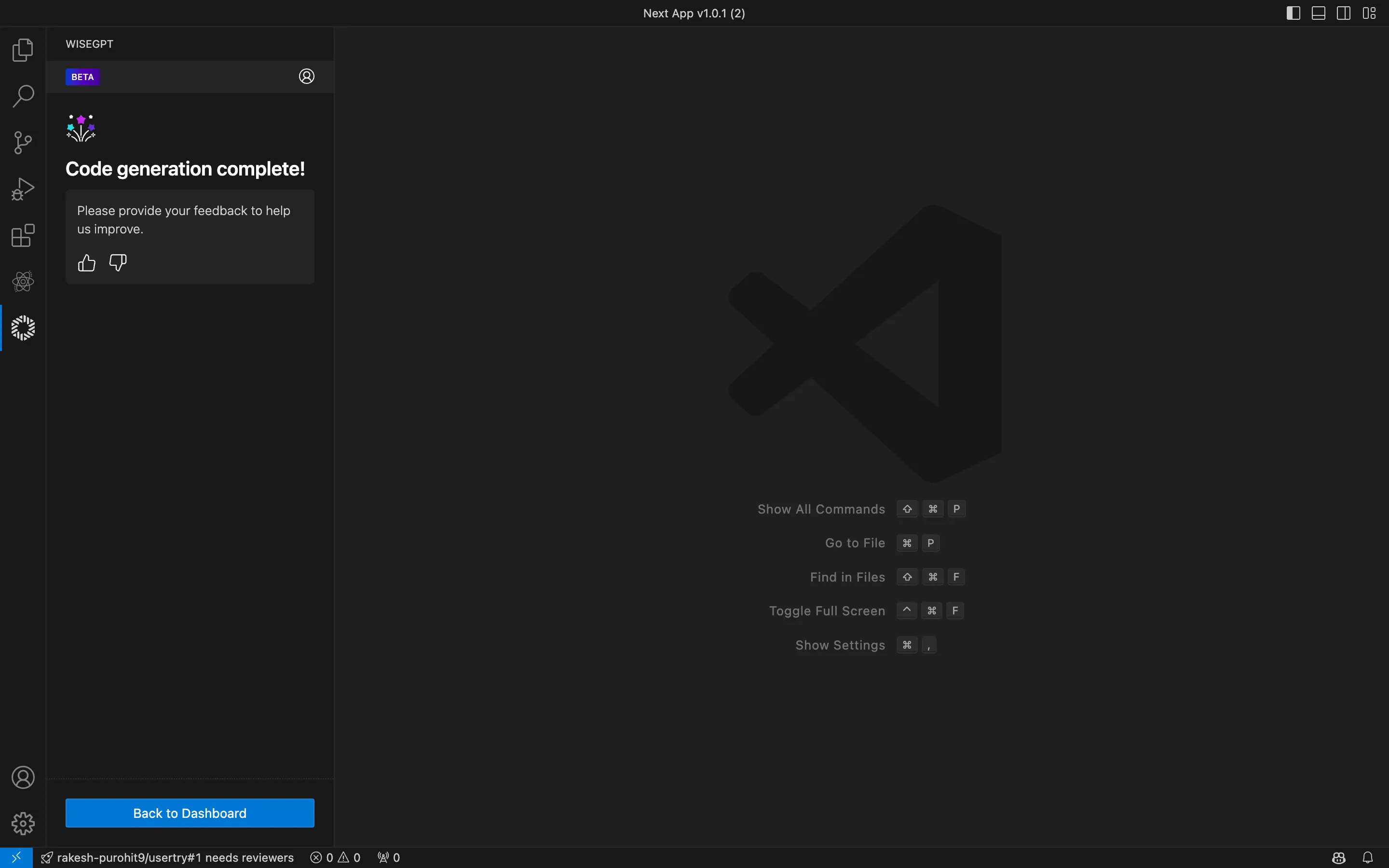
The code generation process is now complete!
Provide feedback based on your code generation experience to help us improve.

By following these simple steps, you will integrate an API into WiseGPT for personalized code generation, making your development process more efficient and your code readable.